Description
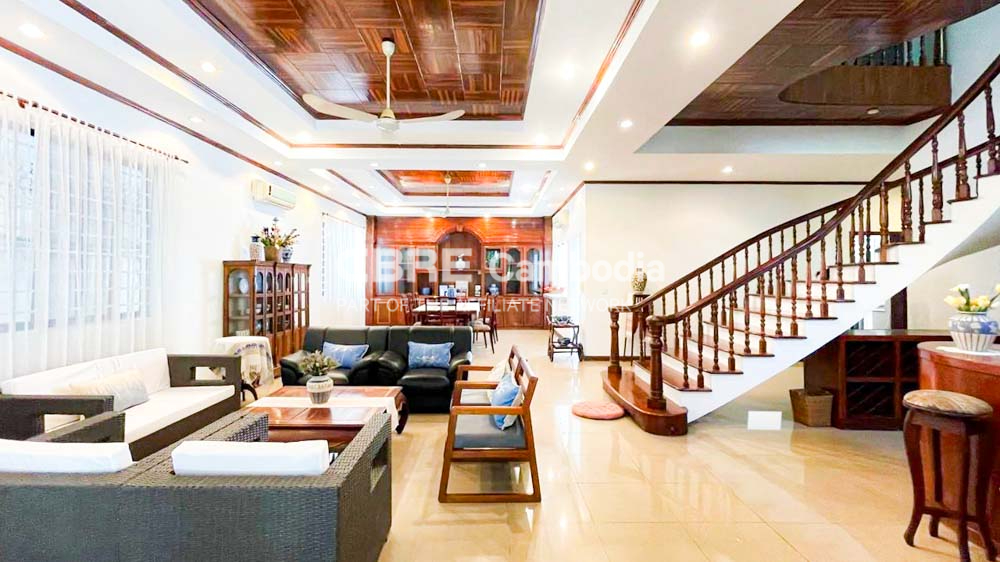
Read More HideExplore the epitome of modern living with this stunning 3-bedroom villa for sale in the heart of Borey William This beautifully crafted home combines elegance and functionality, featuring an open-concept design that fills the space with natural light The inviting living area flows effortlessly into a stylish kitchen, perfect for entertaining or enjoying family meals
Each bedroom is thoughtfully designed to provide comfort and tranquility, with the master suite offering a private oasis complete with an en-suite bathroom and generous closet space Step outside to your own outdoor sanctuary, where you can relax in a landscaped garden or host gatherings with friends and family
Situated in a vibrant community, this villa provides easy access to local amenities including shopping centers schools and parks, making it an ideal choice for families and professionals alike
Don't miss out on this incredible opportunity to own a piece of paradise in Borey William Contact us today to schedule a private viewing and take the first step toward making this stunning villa your forever home!
Overview
-
Property Type:Residential
-
Sub Type:Standalone Villa
-
Updated:11 Aug 2025
-
Level:1


















 :
:
 :
: