Description
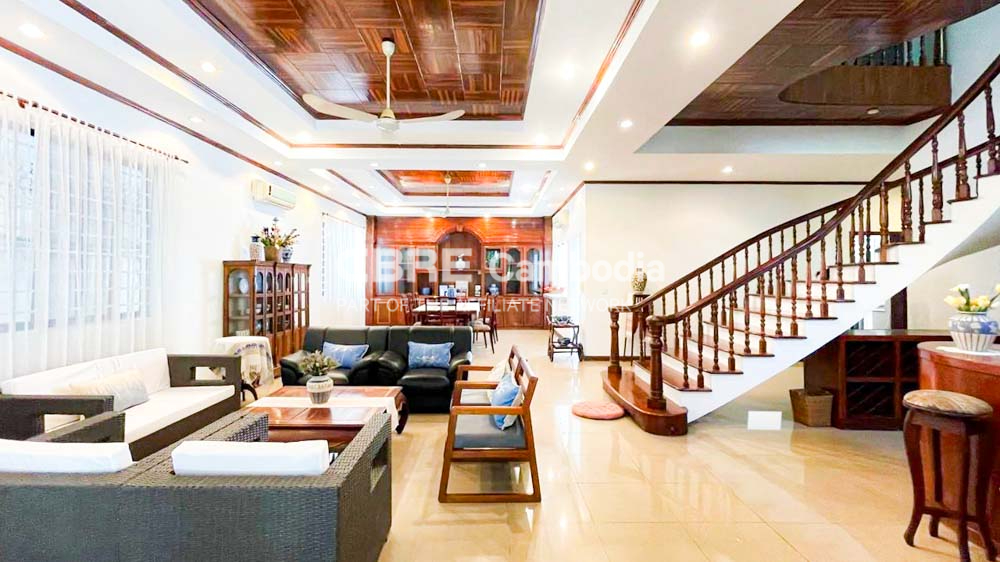
Read More HideIntroducing an extraordinary 4-bedroom California style villa for sale in the desirable Borey William neighborhood, where luxury meets practicality, This stunning home features a spacious layout designed for modern living, complete with a magnificent walking closet that adds an extra touch of elegance and convenience
Step into a bright and airy living space that seamlessly flows into the gourmet kitchen, perfect for both everyday meals and entertaining guests Each bedroom is thoughtfully designed to offer comfort and privacy, while the master suite boasts an impressive walking closet that will cater to all your storage needs
Enjoy the serenity of a beautifully landscaped garden, ideal for outdoor gatherings or simply relaxing in your own oasis Located in a vibrant community, this villa provides easy access to local amenities including shopping, schools, and parks, making it perfect for families
Don’t miss out on this incredible opportunity to own a piece of paradise in Borey William Contact us today to schedule a private showing and make this dream home yours!
Overview
-
Property Type:Residential
-
Sub Type:Standalone Villa
-
Updated:11 Aug 2025
-
Level:2

















 :
:
 :
: