Description
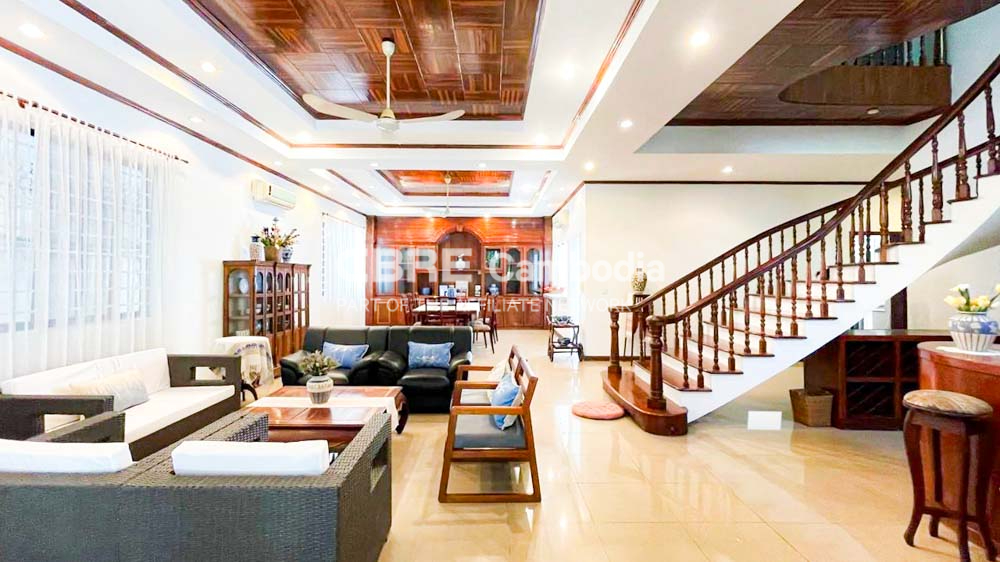
Read More HideStep into luxury with this stunning 2-bedroom villa nestled in the highly sought-after Borey William community. Designed for comfort and style, this villa offers a perfect blend of modern living and tranquil surroundings, making it an ideal choice for families or those looking to invest in a vibrant neighborhood. Enjoy an open-plan living area that seamlessly connects to the dining space and modern kitchen, perfect for entertaining guests or enjoying quality family time. Each bedroom offers ample natural light and built-in storage, ensuring a peaceful retreat at the end of the day. The master bedroom features an en-suite bathroom for added privacy.
The villa is equipped with high-quality fixtures and finishes, including air conditioning, a contemporary kitchen with modern appliances, and stylish bathrooms. Step outside into your own private garden, where you can relax or host gatherings in a serene outdoor space surrounded by lush greenery. Borey William is known for its safe and family-friendly environment, offering 24/7 security, well-maintained communal areas, and a sense of community spirit. Located in Kaboul, this villa is just a short distance from schools, shopping centers, restaurants, and recreational facilities, providing everything you need within easy reach.
With its prime location and desirable features, this villa presents a fantastic investment opportunity in Phnom Penh’s growing real estate market. Whether you’re looking for a family home or a rental property, this villa is sure to appreciate in value. Don’t miss out on the chance to own this beautiful villa in Borey William. Contact us today for more information, to ask any questions, or to schedule a viewing. Your dream home awaits!
Overview
-
Property Type:Residential
-
Sub Type:Standalone Villa
-
Updated:11 Aug 2025
-
Level:1









 :
:
 :
: