Description
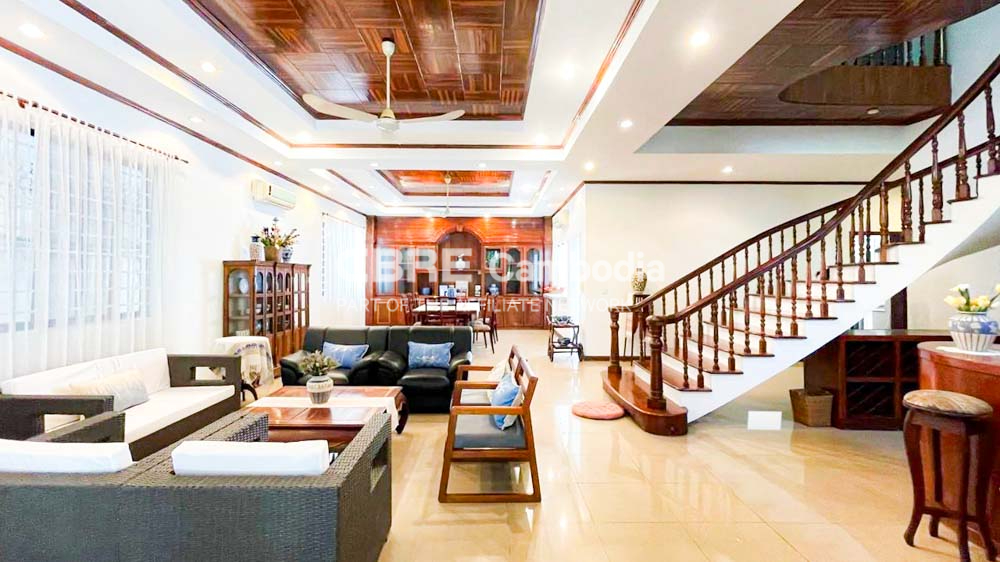
Read More HideThis magnificent 10-bedroom villa for sale in Toul Kork epitomizes luxury living while offering unparalleled convenience in one of the city's most desirable neighborhoods. The property is ideally located with easy access to a wide array of restaurants, bustling markets, and the popular TK Avenue shopping center, making it perfect for those who appreciate both fine dining and retail therapy. As you enter the villa, you are greeted by expansive living and dining areas that exude elegance and warmth, providing an inviting atmosphere for gatherings and celebrations. The layout is thoughtfully designed to maximize space and comfort, with each of the ten generously sized bedrooms featuring large windows that allow natural light to flood in, creating a bright and airy ambiance. The multiple modern bathrooms are equipped with high-end fixtures, ensuring convenience and luxury for all residents and guests.
The heart of the home, the gourmet kitchen, is a chef's dream come true, featuring state-of-the-art appliances, ample counter space, and custom cabinetry that blends functionality with style.
This space not only enhances your culinary endeavors but also serves as a social hub for family and friends. Step outside, and you'll find a stunning outdoor area complete with beautifully landscaped gardens and a sparkling swimming pool, providing a serene oasis for relaxation and recreation. Whether you prefer lounging by the poolside or hosting a barbecue in the garden, this outdoor space is perfect for enjoying the beautiful weather. Additionally, the villa is equipped with ample parking and a comprehensive security system, ensuring that your family feels safe and secure. With its strategic location, luxurious amenities, and spacious design, this villa is not just a home; it is a lifestyle choice. It offers the perfect blend of tranquility and accessibility, making it an exceptional opportunity for families looking to settle in a vibrant community or for investors seeking a lucrative property in a thriving area.
Overview
-
Property Type:Residential
-
Sub Type:Standalone Villa
-
Updated:11 Aug 2025
-
Level:2











 :
:
 :
: