Description
Read More HideWelcome to an extraordinary 8-bedroom villa nestled in the prestigious neighborhood of Pou Senchey, where luxury seamlessly blends with comfort and sophistication. This stunning property showcases expansive living spaces that are meticulously designed with high-end finishes and elegant architectural details.
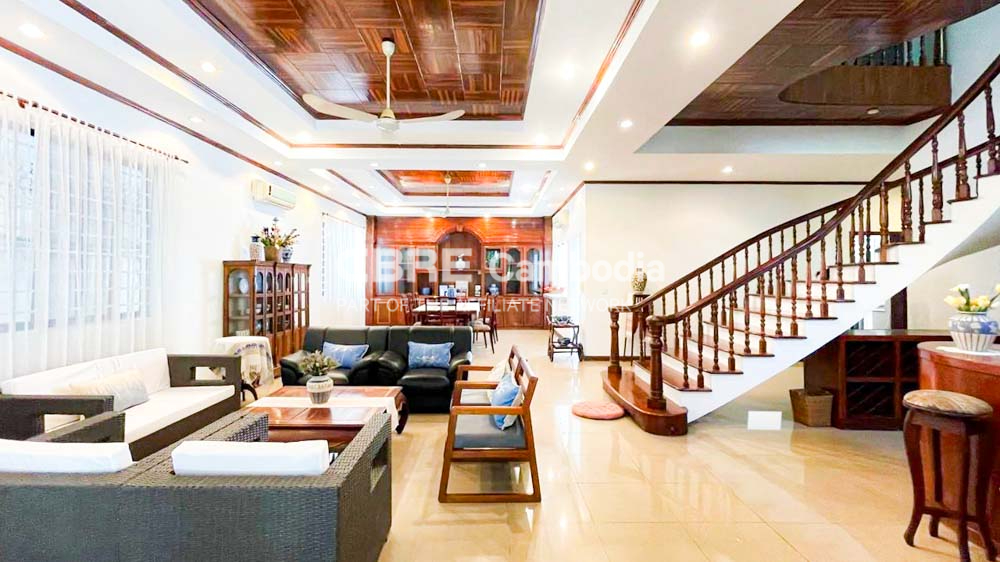
Each of the eight bedrooms is generously sized, offering a private sanctuary for family members and guests alike. The master suite is a true highlight, featuring a spa-like en-suite bathroom and a private balcony that overlooks the lush gardens. The open-concept layout enhances the home's inviting atmosphere, allowing for effortless interaction between the living, dining, and kitchen areas—ideal for hosting gatherings or simply enjoying quiet family moments.
Step outside to discover a private oasis that truly elevates this villa's charm.
The beautifully landscaped gardens surround a sparkling swimming pool, providing a perfect backdrop for relaxation and outdoor entertaining. Multiple patios and lounge areas invite you to unwind in the fresh air, while a well-appointed outdoor kitchen makes al fresco dining a delightful experience. Located in a vibrant community, this villa offers not only serenity but also convenient access to local amenities, including shopping, schools, and recreational activities. With its perfect blend of luxury and practicality, this magnificent villa in Pou Senchey is an exceptional opportunity for those seeking an upscale lifestyle.
Overview
-
Property Type:Residential
-
Sub Type:Standalone Villa
-
Updated:11 Aug 2025
-
Level:2















 :
:
 :
: