Property Type:
Any Commercial Residential
Sub Type:
Agricultural Land
Apartment
Apartment / Renovated Apartment
Building/Hotel/Resort
Commercial Building
Commercial Ground Floor Unit
Commercial Land
Condominium
Coworking Space
Development Land
Hotel
House/Villa
Industrial
Industrial and Logistics
Industrial Land
Land
Land
Linked Villa
Mixed Use
Office
Office Space
Renovated Apartment
Residential Building
Residential Land
Retail Project
Retail Space
Serviced Apartment
Serviced Apartment/Condominium
Shophouse
Standalone Villa
Townhouse
Twin Villa
Warehousing
Any
Province/City:
Any
Banteay Meanchey Battambang Kampong Cham Kampong Chhnang Kampong Speu Kampot Kandal Kep Koh Kong Kratie Mondulkiri Phnom Penh Siem Reap Sihanoukville Svay Rieng Takeo
District:
Akreiy Ksatr Andoung Khmer Baek Chan Bak Khaeng Ballangk Bavet Bet Trang Boeung Kak 1 Boeung Kak 2 Boeung Keng Kang 1 (BKK1) Boeung Keng Kang 2 (BKK2) Boeung Keng Kang 3 (BKK3) Boeung Mealea Boeung Prolit Boeung Reang Boeung Salang Boeung Trobek Boeung Tumpun Boeung Tumpun 1 Chak Angrae Kraom Chak Angrae Leu Chaktomukh Chaom Chau Chaom Chau 1 Chaom Chau 3 Chbar Ampov 1 Chbar Ampov 2 Cheung Aek Cheung Kaeub Chey Chumneas Chhloung Chi Phat Chrak Mtes Chrang Chamreh 1 Chrang Chamreh 2 Chreav Chroy Changvar Dangkao Diamond Island (Koh Pich) Doeum Mean Kakab 1 Kakab 2 Kamboul Kampong Kandal Kampong Kraeng Kampong Seila Kaoh Anlong Chen Kaoh Khael Kaoh Rung Kbal Koh Kep Khmuonh Khsam Koh Dach Kouk Chak Kouk Khleang Kouk Roka Krabei Riel Krang Ampil Krang Pongro Krang Thnong Leang Dai Mittapheap Nirouth Orussey 1 Ou Baek K'am Ou Treh Pak Khlang Peuk Phleung Chheh Roteh Phnom Penh Thmei Phsar Depo 1 Phsar Depo 3 Phum Thum Pong Tuek Ponsang Preaek Anhchanh Preaek Kampues Preaek Koy Prek Eng Prek Leap Prek Pnov Prek Pra Prek Thmei Prey Sa Pshar Chas Pshar Derm Tkov Pshar Kandal 1 Pshar Kandal 2 Pshar Tmey 1 Pshar Tmey 3 Ream Riverside Rohal Roka Kaoh Roleang Kaen Rung Roeang Russey Keo Sak Sampov Samraong Kraom Samrong Tong S'ang Phnum Sangkat Buon Siem Reab Sla Kram Snaor Snuol Spean Thma Srah Chak Stueng Mean chey Stueng Mean chey 1 Stueng Mean chey 3 Svay Dankum Svay Pak Svay Por Svay Rolum Ta Khmao Tien Tonle Bassac Traeng Trayueng Traeuy Kaoh Trapeang Kong Trapeang Krasang Trapeang Phleang Tuek L'ak 1 Tuek L'ak 2 Tuek L'ak 3 Tuek Thla Tumnob Tuek Tuol Kokir Tuol Prech Tuol Sangkae 1 Tuol Svay Prey 1 Tuol Svay Prey 2 Tuol Tumpung 1 Tuol Tumpung 2 Veal Sbov Veal Vong Wat Phnom Angk Snuol Angkor Thum Battambang Bavet Boeung Keng Kang Chamkar Mon Chbar Ampov Chhloung Chhuk Chroy Changvar Dangkao Daun Penh Kamboul Kampong Cham Kampong Chhnang Kampong Seila Kampong Tralach Kampot Kandal Stueng Kaoh Kong Kep Kien Svay Kiri Vong Kong Pisei Lvea Aem Mean Chey Mondol Seima Mukh Kampul Odongk Phnum Proek Phnum Sruoch Pou Senchey Prampir Makara Prasat Bakong Preah Netr Preah Prek Pnov Prey Nob Russey Keo Saen Monourom Samraong Tong S'ang Sen Sok Siem Reap Sihanoukville Snuol Stueng Hav Svay Leu Ta Khmau Thma Bang Thpong Toul Kork Tuek Chhou
Any
Area/Commune:
Akreiy Ksatr Andoung Khmer Baek Chan Bak Khaeng Ballangk Bavet Bet Trang Boeung Kak 1 Boeung Kak 2 Boeung Keng Kang 1 (BKK1) Boeung Keng Kang 2 (BKK2) Boeung Keng Kang 3 (BKK3) Boeung Mealea Boeung Prolit Boeung Reang Boeung Salang Boeung Trobek Boeung Tumpun Boeung Tumpun 1 Chak Angrae Kraom Chak Angrae Leu Chaktomukh Chaom Chau Chaom Chau 1 Chaom Chau 3 Chbar Ampov 1 Chbar Ampov 2 Cheung Aek Cheung Kaeub Chey Chumneas Chhloung Chi Phat Chrak Mtes Chrang Chamreh 1 Chrang Chamreh 2 Chreav Chroy Changvar Dangkao Diamond Island (Koh Pich) Doeum Mean Kakab 1 Kakab 2 Kamboul Kampong Kandal Kampong Kraeng Kampong Seila Kaoh Anlong Chen Kaoh Khael Kaoh Rung Kbal Koh Kep Khmuonh Khsam Koh Dach Kouk Chak Kouk Khleang Kouk Roka Krabei Riel Krang Ampil Krang Pongro Krang Thnong Leang Dai Mittapheap Nirouth Orussey 1 Ou Baek K'am Ou Treh Pak Khlang Peuk Phleung Chheh Roteh Phnom Penh Thmei Phsar Depo 1 Phsar Depo 3 Phum Thum Pong Tuek Ponsang Preaek Anhchanh Preaek Kampues Preaek Koy Prek Eng Prek Leap Prek Pnov Prek Pra Prek Thmei Prey Sa Pshar Chas Pshar Derm Tkov Pshar Kandal 1 Pshar Kandal 2 Pshar Tmey 1 Pshar Tmey 3 Ream Riverside Rohal Roka Kaoh Roleang Kaen Rung Roeang Russey Keo Sak Sampov Samraong Kraom Samrong Tong S'ang Phnum Sangkat Buon Siem Reab Sla Kram Snaor Snuol Spean Thma Srah Chak Stueng Mean chey Stueng Mean chey 1 Stueng Mean chey 3 Svay Dankum Svay Pak Svay Por Svay Rolum Ta Khmao Tien Tonle Bassac Traeng Trayueng Traeuy Kaoh Trapeang Kong Trapeang Krasang Trapeang Phleang Tuek L'ak 1 Tuek L'ak 2 Tuek L'ak 3 Tuek Thla Tumnob Tuek Tuol Kokir Tuol Prech Tuol Sangkae 1 Tuol Svay Prey 1 Tuol Svay Prey 2 Tuol Tumpung 1 Tuol Tumpung 2 Veal Sbov Veal Vong Wat Phnom Angk Snuol Angkor Thum Battambang Bavet Boeung Keng Kang Chamkar Mon Chbar Ampov Chhloung Chhuk Chroy Changvar Dangkao Daun Penh Kamboul Kampong Cham Kampong Chhnang Kampong Seila Kampong Tralach Kampot Kandal Stueng Kaoh Kong Kep Kien Svay Kiri Vong Kong Pisei Lvea Aem Mean Chey Mondol Seima Mukh Kampul Odongk Phnum Proek Phnum Sruoch Pou Senchey Prampir Makara Prasat Bakong Preah Netr Preah Prek Pnov Prey Nob Russey Keo Saen Monourom Samraong Tong S'ang Sen Sok Siem Reap Sihanoukville Snuol Stueng Hav Svay Leu Ta Khmau Thma Bang Thpong Toul Kork Tuek Chhou
Any
 2
2
 3
3

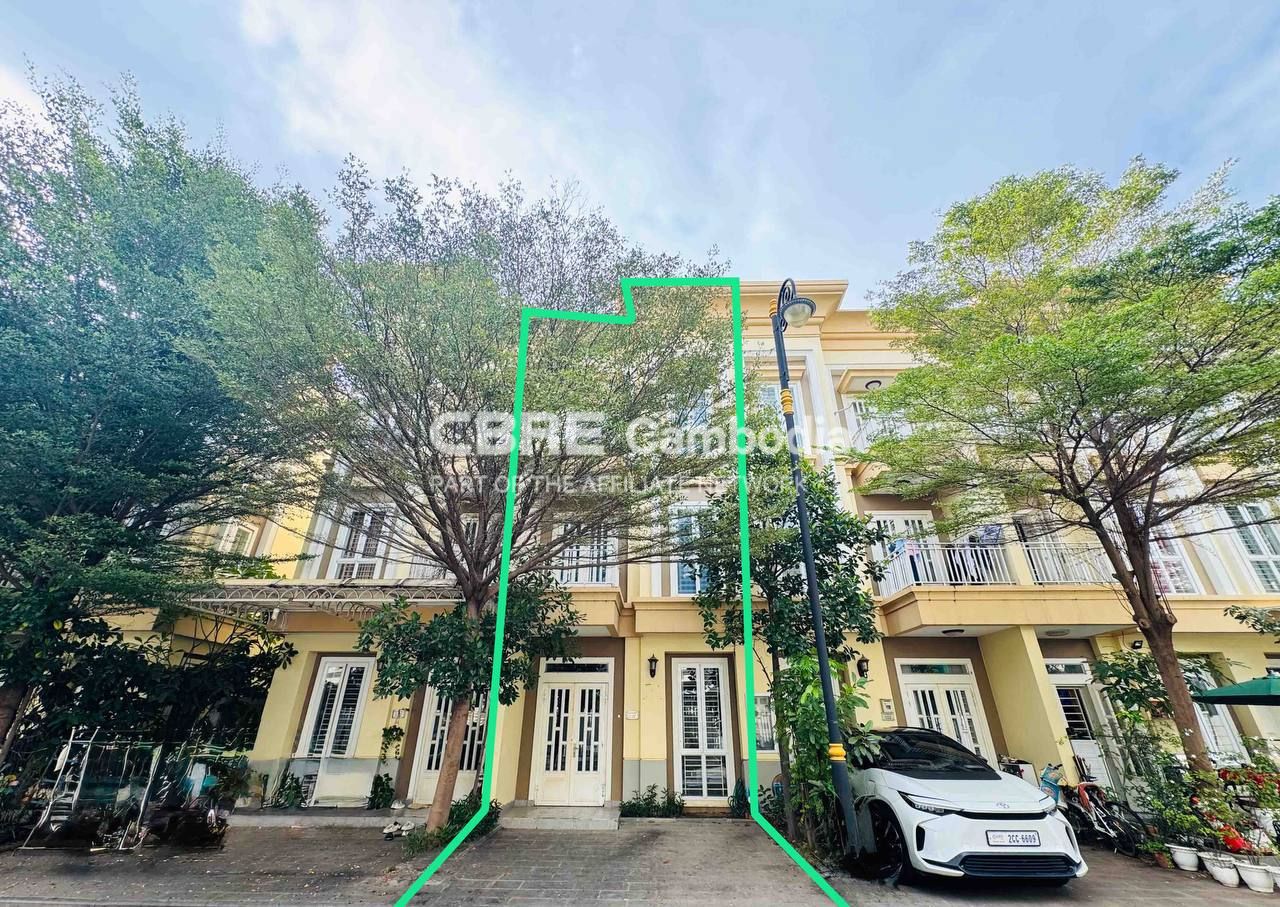
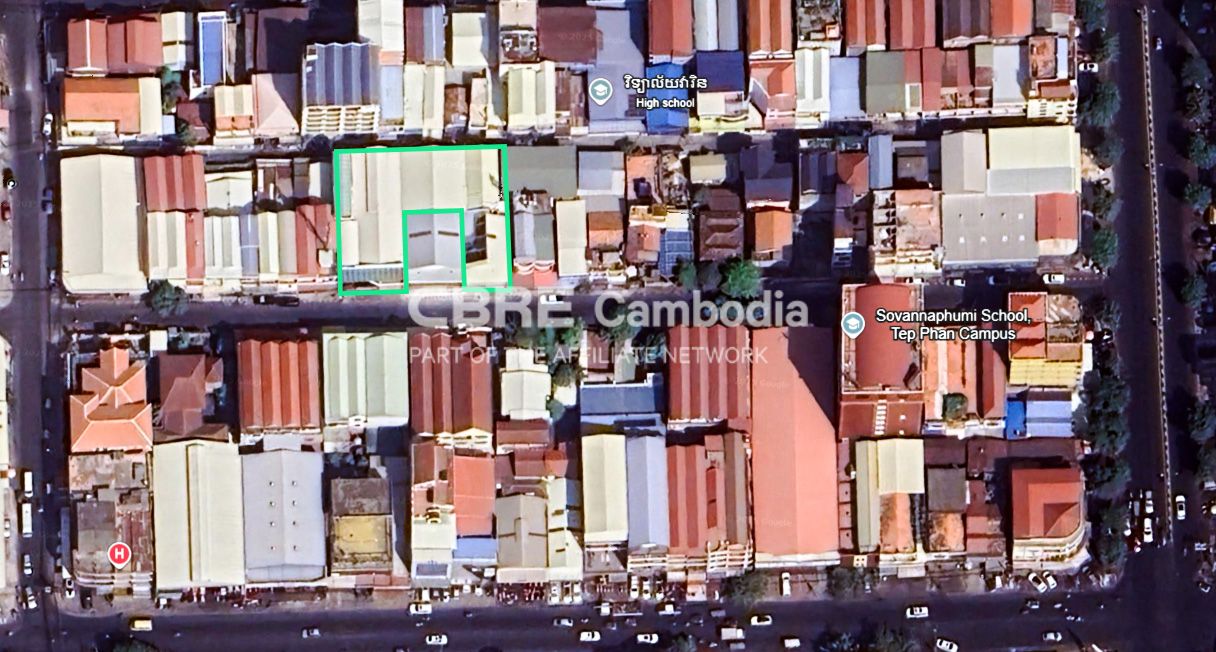
 Snaor, Phnom Penh
Snaor, Phnom Penh