Description
Read More HideExperience unparalleled luxury in this magnificent 5-bedroom villa, proudly presented for sale at The Flow. Nestled in a serene environment, this stunning residence offers three dedicated parking lots in the yard, ensuring convenience for you and your guests. As you step inside, you'll be greeted by a HomeKit-based smart home design that seamlessly integrates the latest technology with everyday comfort. Control your lighting, security, and climate effortlessly, allowing you to tailor your living space to your lifestyle. The state-of-the-art HVAC system ensures year-round climate control, making every moment spent in your new home a delight, regardless of the season.
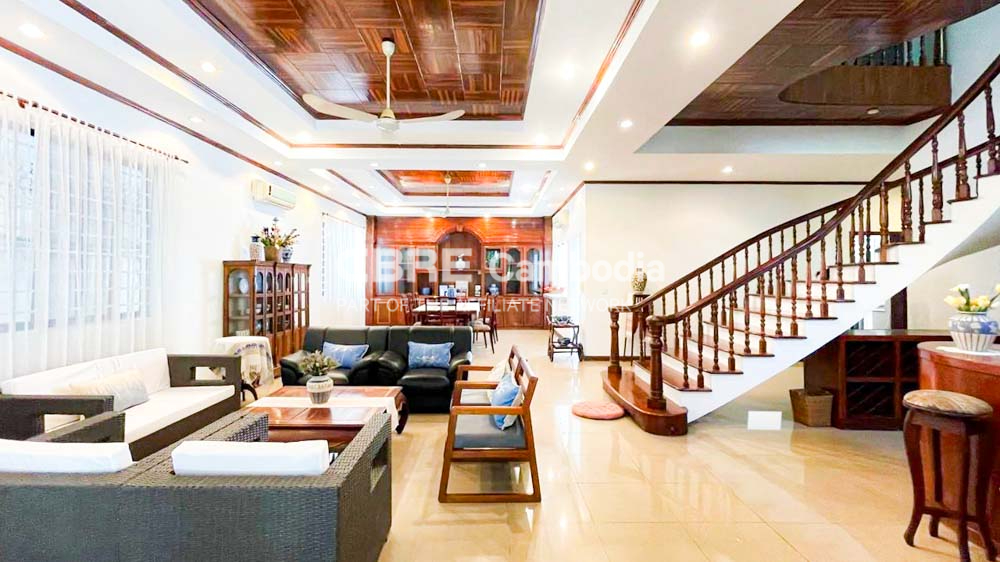
The centerpiece of this villa is the expansive living-dining-kitchen area (LDKB), designed to capture breathtaking pool views and create an inviting atmosphere for entertaining. The open-concept layout promotes a sense of togetherness, making it the perfect space for hosting gatherings or enjoying quiet evenings with loved ones. High ceilings and large windows flood the space with natural light, highlighting the elegant finishes and contemporary design. The chef-inspired kitchen boasts top-of-the-line appliances, ample storage, and a spacious island, ideal for culinary adventures and casual family meals.
Each of the five bedrooms is generously sized, providing a private retreat for family members or guests. The luxurious master suite features an en-suite bathroom that rivals a spa, complete with a soaking tub and walk-in shower. Outside, the beautifully landscaped yard includes a stunning pool that invites relaxation and fun, making it a perfect oasis for outdoor gatherings. Don’t miss this unique opportunity to own a slice of paradise
Overview
-
Property Type:Residential
-
Sub Type:Standalone Villa
-
Updated:11 Aug 2025
-
Level:2


















 :
:
 :
: