Description
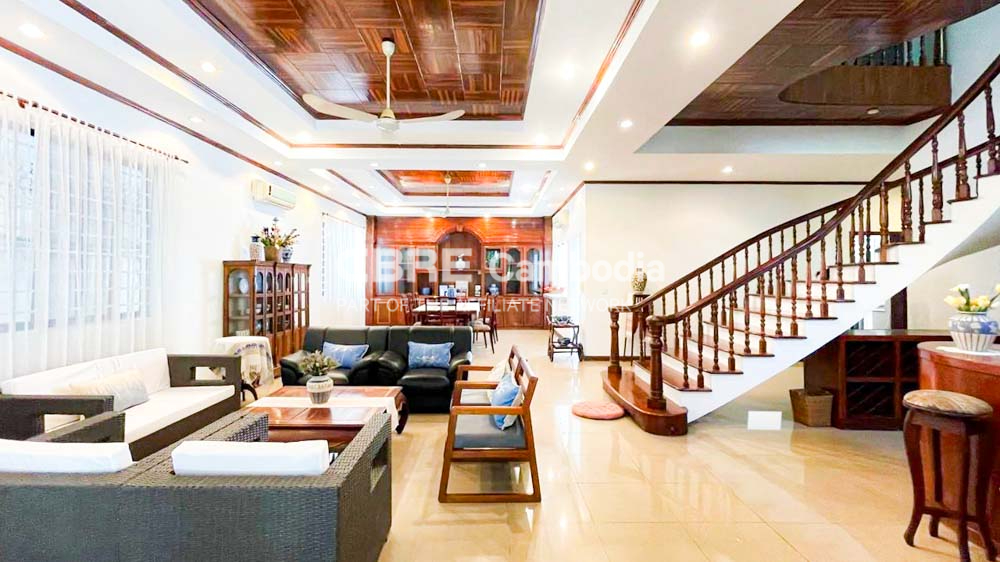
Read More HideDiscover your dream home in Chom Chao with this stunning 6-bedroom villa, perfectly situated in the heart of Pou Senchey. This exquisite property combines modern elegance with traditional charm, offering spacious living areas filled with natural light and high-end finishes. Each bedroom is designed as a private retreat, ensuring comfort and tranquility for you and your family.
The villa features a beautifully landscaped garden, providing a serene outdoor space for relaxation and entertainment. This home is not just a place to live; it's a sanctuary where every detail has been thoughtfully considered.
Conveniently located near local amenities, schools, and parks, this villa offers both luxury and practicality. Whether you're looking for a family home or a stylish retreat, this property is a perfect blend of comfort and sophistication. Don’t miss the opportunity to make this beautiful villa your own!
Overview
-
Property Type:Residential
-
Sub Type:Standalone Villa
-
Updated:11 Aug 2025






















 :
:
 :
: