Description
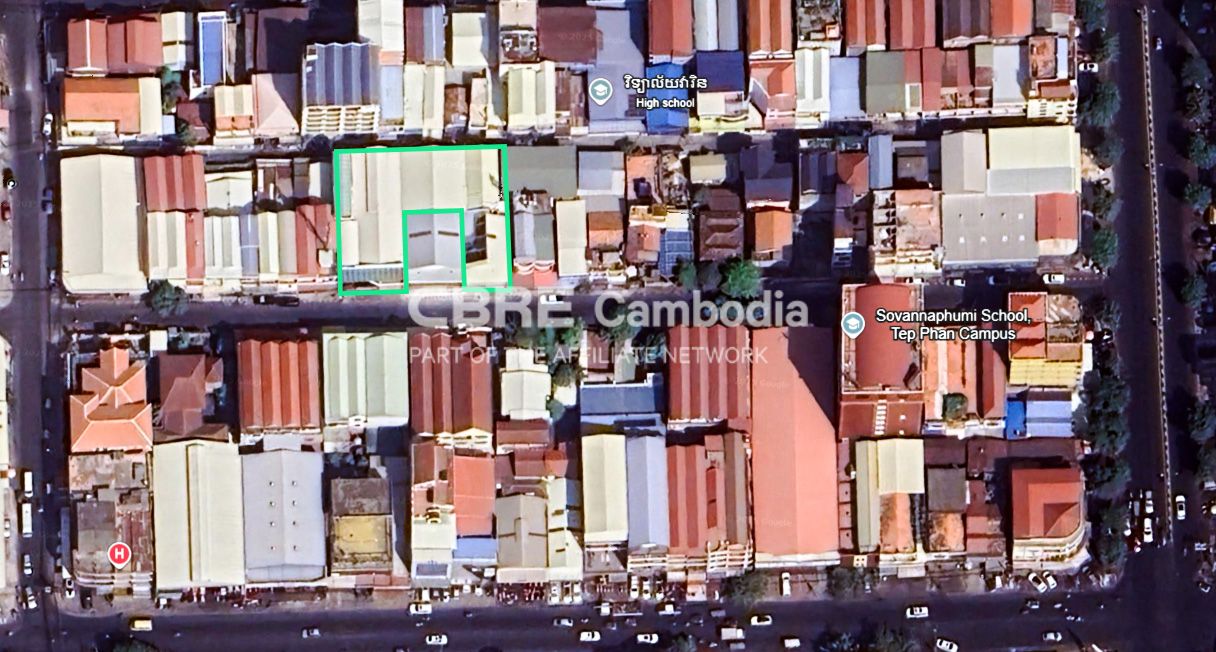
Read More HideThis unique property presents an exceptional opportunity for investors and entrepreneurs looking for a versatile space that merges residential and commercial elements. Strategically located in Sonthormuk, it offers easy access to main roads and the city center, allowing for both a vibrant business atmosphere and a peaceful living environment. The property is also in close proximity to TK Sensok, ensuring that a variety of shops, restaurants, and essential services are just moments away.
The combined shophouse and warehouse layout is particularly appealing for a range of potential uses. It is perfect for establishing open schools, hospitals, condos, or apartments, catering to the growing demand for educational and residential facilities in the area. The spacious warehouse can support various business activities or institutional needs, while the shophouse component provides a comfortable living area for families or professionals seeking a balanced lifestyle.
Overall, this combined shophouse and warehouse in Sonthormuk is a valuable investment opportunity in a rapidly developing part of Phnom Penh. With its advantageous location, access to amenities, and flexibility for diverse applications, this property is well-positioned to meet the needs of modern living and working. Don’t miss the chance to explore this exceptional offering
Overview
-
Property Type:Residential
-
Sub Type:Shophouse
-
Updated:11 Aug 2025
-
Level:1











 :
:
 :
:





