Integrate google login in react apps; This example tutorial will show you step by step how to implement google login in react apps using javascript SDK.
If you want to integrate google login authentication in your react app. So you will not need any react plugin for this. In this tutorial, you will learn how to add a google login button in react app without any react plugin.
Before you can integrate Google Sign-In into your react app, you must create a client ID, which you need to call the sign-in API.
To create a Google API Console project and client ID, go to the APIs & Services dashboard and then follow the following steps:
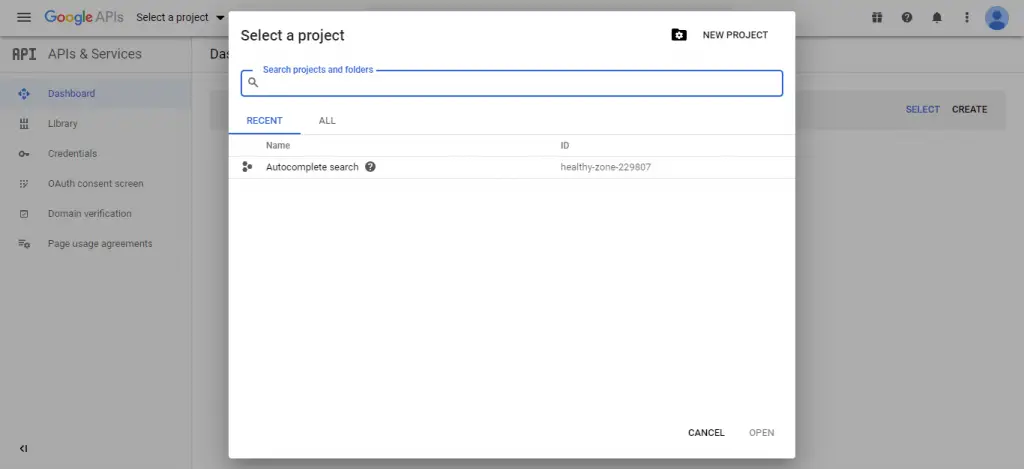
Step 1: Visit Google Developer Console. And create a new project as following in below picture:

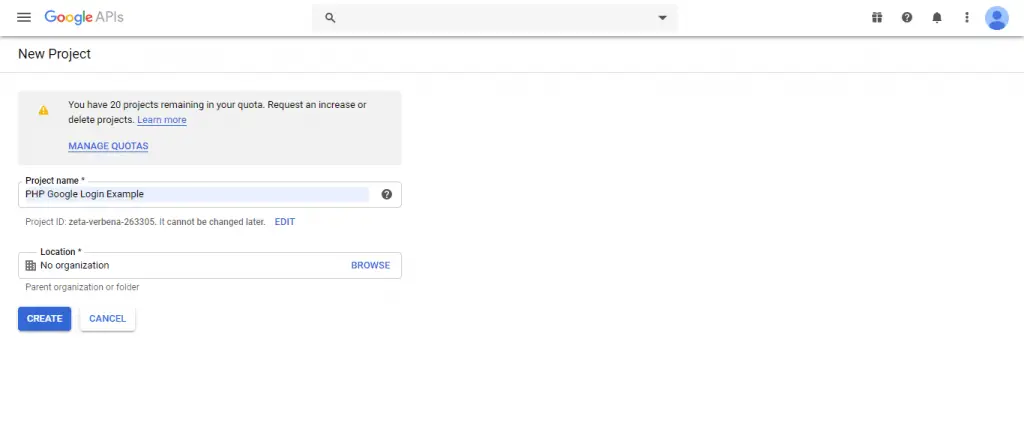
Step 2: you will see the screen looks like, show here you can set your project name as you want.

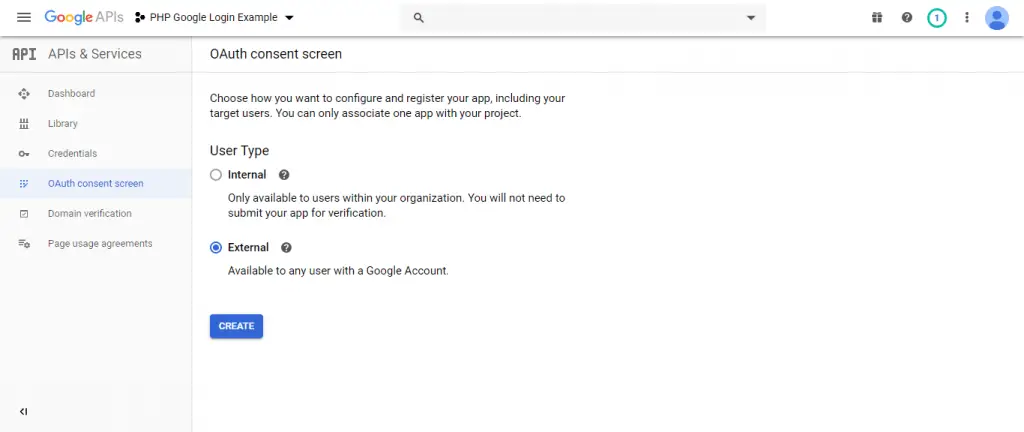
Step 3: Now you have successfully created a new project. After that, you need to select the created projects on the top menu. Then click on OAuth consent screen and select the given option according to your requirement:

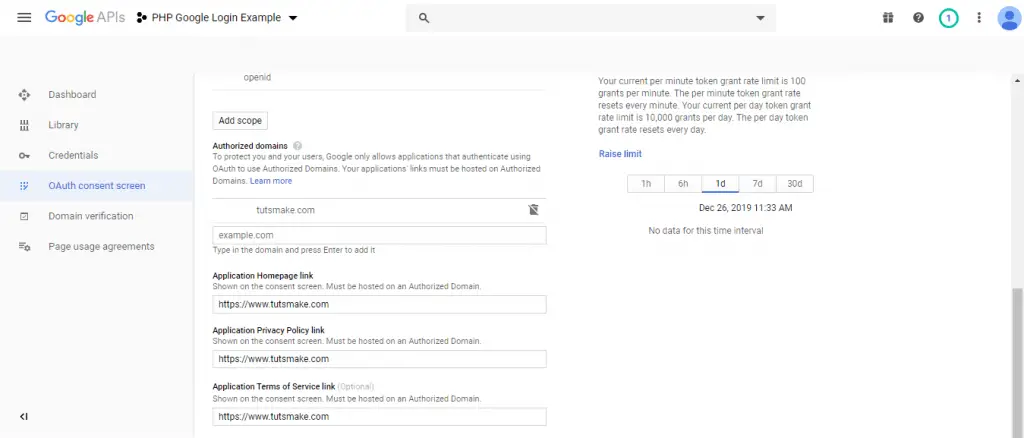
Step 4: when you will be done above. After that automatically appear below given screen. In this screen, you need to fill your website URL, privacy policy URL, etc.

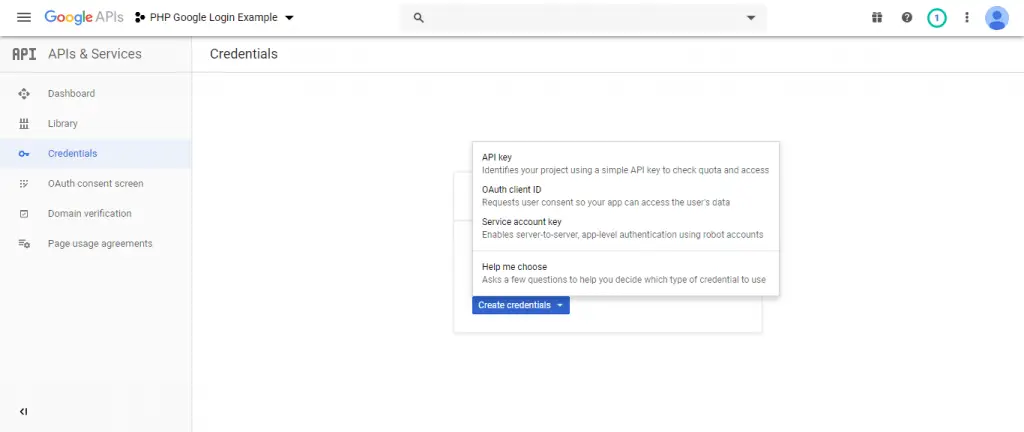
Step 5: you need to click on left side menu credentials and appear below screen. In this screen, you need to select OAuth client ID.

Step 6: After that, the below form will be apper. Here From different Application type options, you have to select Web application. Once you have select Web application option, then one form will appear on web page. Here you have to define Name and you have also define Authorized redirect URIs field and lastly click on Create button.

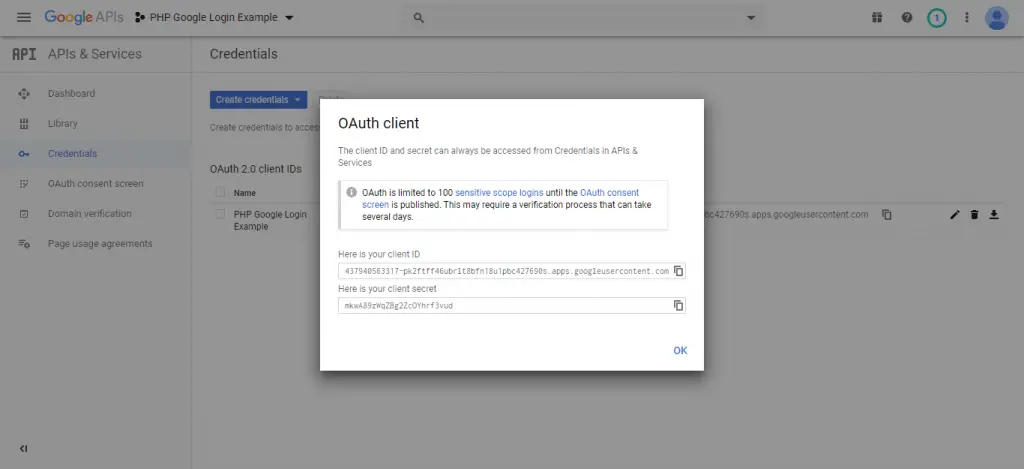
Step 7: the pop looks like below in picture automatically appear. Once you have click on the create button, then you can get your Client ID and your client secret key. You have to copy both key for future use for implement Login using Google account using PHP.

Please note that, google client id and secret.
How to Integrate Google Login in React JS
Follow the below-given steps to integrate google login in react js apps:
- Step 1 – Create React App
- Step 2 – Install Bootstrap 4 Library
- Step 3 – Create Google Login Component
- Step 4 – Import Google Login Component in App.js
Step 1 – Create React App
In this step, open your terminal and execute the following command on your terminal to create a new react app:
npx create-react-app react-axios-tutorial
To run the React app, execute the following command on your terminal:
npm start
Check out your React app on this URL: localhost:3000.
Step 2 – Install Bootstrap 4 Library
In this step, execute the following command to install boostrap 4 library into your react app:
npm install bootstrap --save
Add bootstrap.min.css file in src/App.js file:
import React from 'react';
import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
function App() {
return (
<div>
<h2>React Google Login Example</h2>
</div>
);
}
export default App;
Step 3 – Create Google Login Component
In this step, /src/ directory and create a component, which name GoogleLoginComponent.js. Then add the following code into it:
import React, { Component } from 'react';
class GoogleLoginComponent extends Component {
componentDidMount() {
this.googleSDK();
console.log('sfsfd');
}
prepareLoginButton = () => {
console.log(this.refs.googleLoginBtn);
this.auth2.attachClickHandler(this.refs.googleLoginBtn, {},
(googleUser) => {
let profile = googleUser.getBasicProfile();
console.log('Token || ' + googleUser.getAuthResponse().id_token);
console.log('ID: ' + profile.getId());
console.log('Name: ' + profile.getName());
console.log('Image URL: ' + profile.getImageUrl());
console.log('Email: ' + profile.getEmail());
//YOUR CODE HERE
}, (error) => {
alert(JSON.stringify(error, undefined, 2));
});
}
googleSDK = () => {
window['googleSDKLoaded'] = () => {
window['gapi'].load('auth2', () => {
this.auth2 = window['gapi'].auth2.init({
client_id: 'YOUR_APP_CLINT_ID',
cookiepolicy: 'single_host_origin',
scope: 'profile email'
});
this.prepareLoginButton();
});
}
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://apis.google.com/js/platform.js?onload=googleSDKLoaded";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'google-jssdk'));
}
render() {
return (
<div className="row mt-5">
<div className="col-md-12">
<h2 className="text-left">React Google Login Tutorial - LaraTutorials.com</h2>
<div className="card mt-3">
<div className="card-body">
<div className="row mt-5 mb-5">
<div className="col-md-4 mt-2 m-auto ">
<button className="loginBtn loginBtn--google" ref="googleLoginBtn">
Login with Google
</button>
</div>
</div>
</div>
</div>
</div>
</div>
);
}
}
export default GoogleLoginComponent;
Note that, Change the YOUR_CLIENT_ID with your client id, Which you have created at the start of this tutorial.
Step 4 – Import Google Login Component in App.js
In this step, you need to add GoogleLoginComponent.js file in src/App.js file:
import React from 'react';
import '../node_modules/bootstrap/dist/css/bootstrap.min.css';
import './App.css';
import GoogleLoginComponent from './GoogleLoginComponent';
function App() {
return (
<div>
<GoogleLoginComponent />
</div>
);
}
export default App;
Conclusion
Integrate google login in react apps; in this example tutorial you have learned how to implement google login in react apps using javascript SDK.

Bro, may God bless you.
i don’t have a word for the CEO.