Description
Read More HideIntroducing Time Square 8, a new condominium project in the vibrant Toul Tom Pong area of Phnom Penh. Developed by Megakim World Corp., known for seven successful high-quality projects, this development offers a great opportunity for investors. Megakim has a strong reputation for delivering properties with high ROI and appreciation value, making Time Square 8 a promising investment.
The project is located in the Chamkarmon district's Toul Tom Pong subdistrict, providing excellent access to key landmarks such as the Independence Monument, Riverside, and Royal Palace. It is also close to AEON Mall and surrounded by popular restaurants, coffee shops, and commercial hubs. This location is ideal for both living and investing, offering convenience and value.
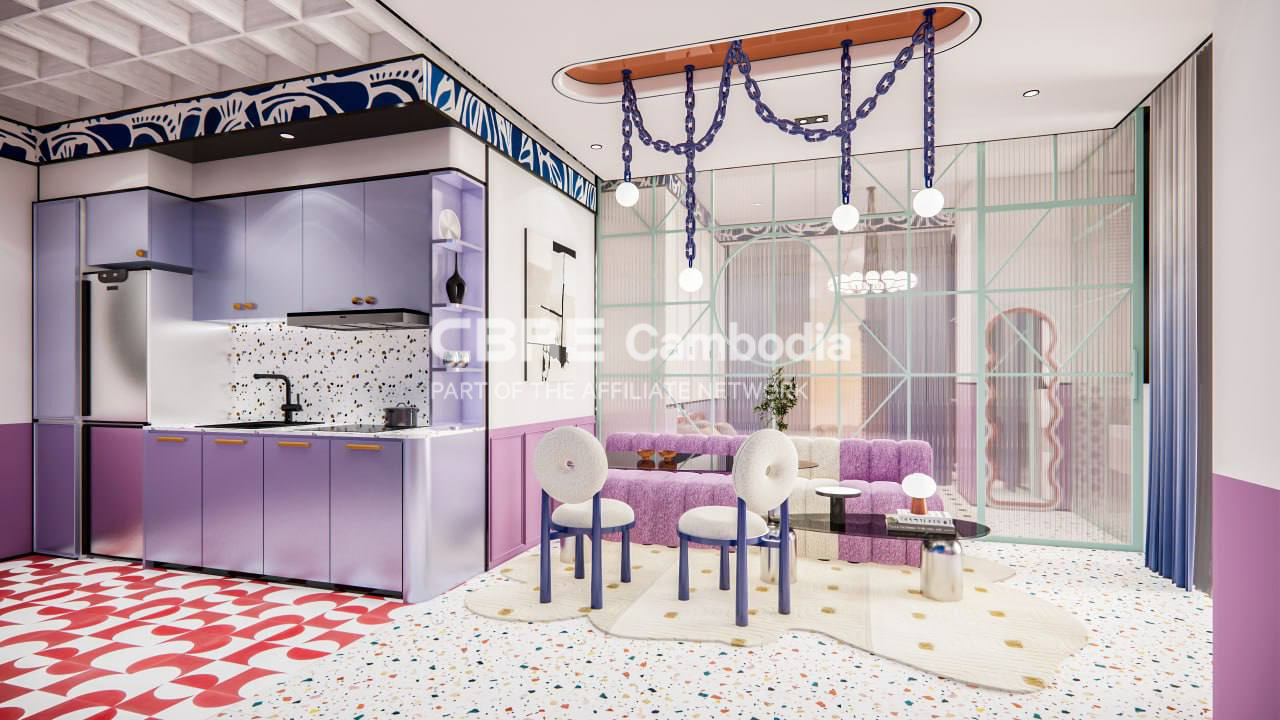
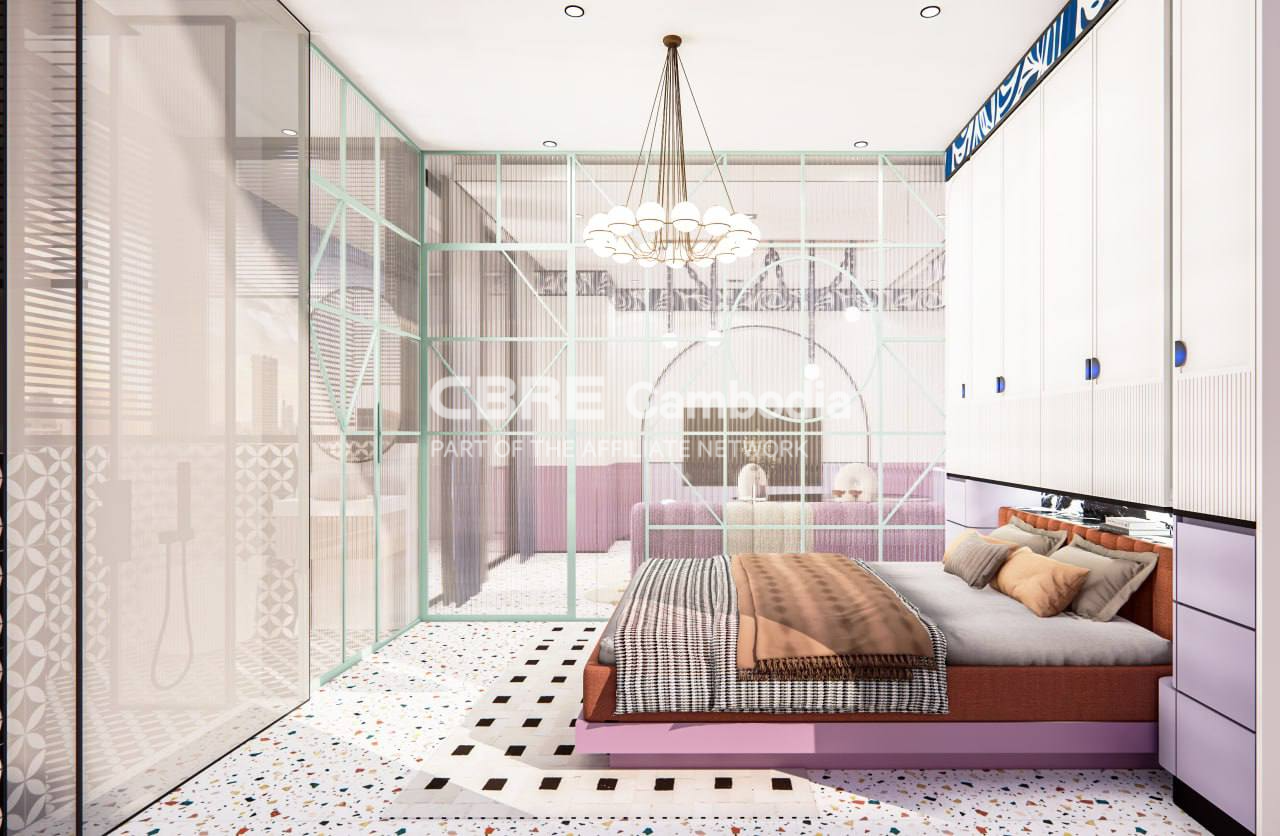
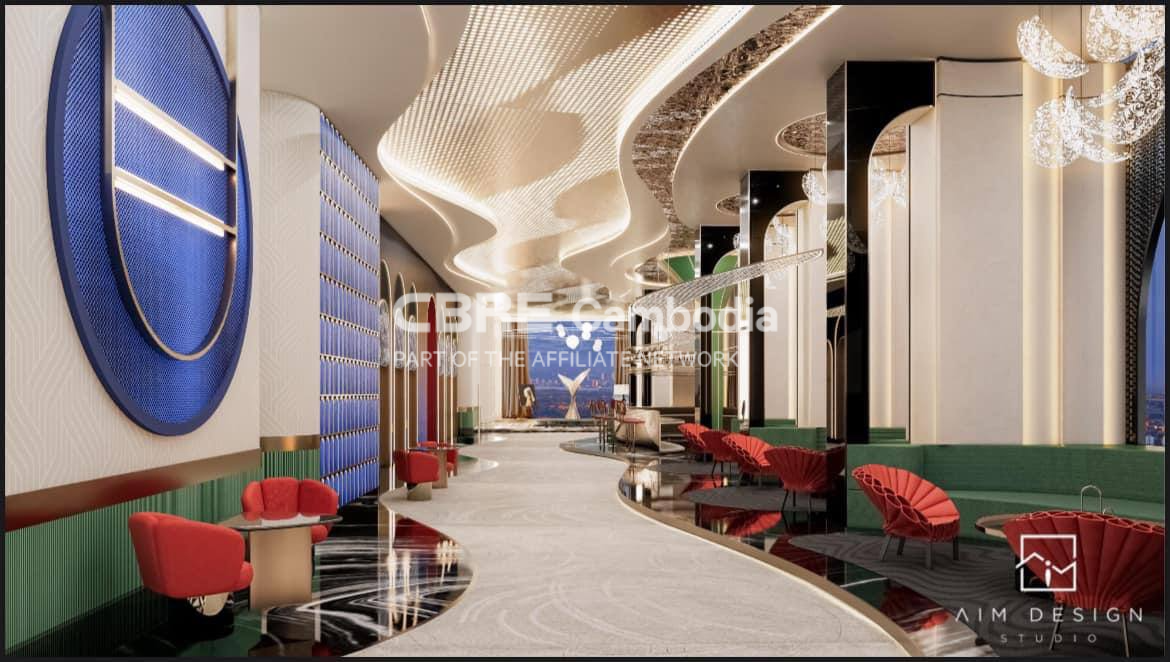
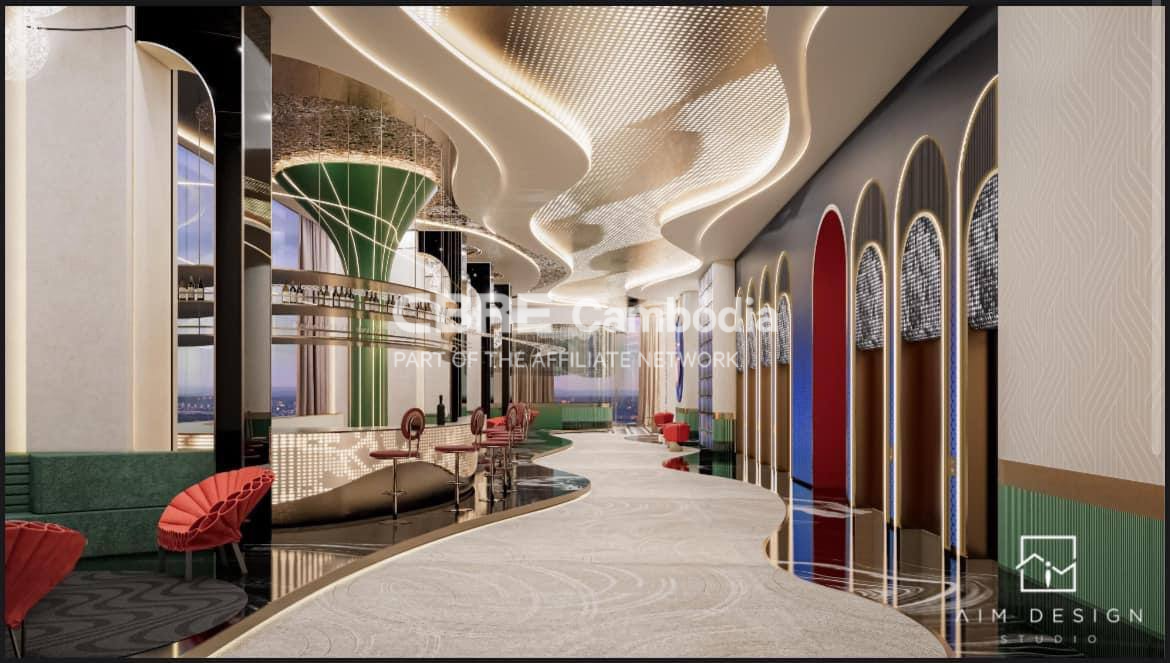
While detailed information will be available soon, investors can expect luxury living with modern amenities at competitive prices. Given Megakim's past successes, Time Square 8 is sure to attract attention from investors worldwide.
Secure your unit now before the best-priced options are gone. Contact us to consult with one of our top real estate professionals and make the most of this great investment opportunity.
make it different, and add just 500km in BKK1
Assistant
Poe
Introducing Time Square 8, an exciting new condominium project set to launch in the vibrant Toul Tom Pong area of Phnom Penh. Developed by the reputable Megakim World Corp., which has successfully completed seven high-quality projects, this development presents an excellent investment opportunity. Megakim is known for delivering properties that promise strong ROI and appreciation, positioning Time Square 8 as another attractive option for investors.
Located just 500 meters from BKK1 in the Chamkarmon district’s Toul Tom Pong subdistrict, the project offers easy access to iconic landmarks such as the Independence Monument, Riverside, and Royal Palace. The proximity to AEON Mall, along with a variety of popular restaurants, coffee shops, and commercial centers, makes this location ideal for both residents and investors, providing significant convenience and value.
While more detailed information is forthcoming, prospective buyers can anticipate luxurious living spaces equipped with modern amenities at competitive pricing. With Megakim's proven track record, Time Square 8 is likely to capture the interest of global investors.
Don’t miss out on securing your unit before the best-priced options are taken. Reach out to us to speak with one of our experienced real estate professionals and take advantage of this amazing investment opportunity.
Overview
-
Property Type:Residential
-
Sub Type:Serviced Apartment/Condominium
-
Unit Size:47 sqm
-
Level:25