Description
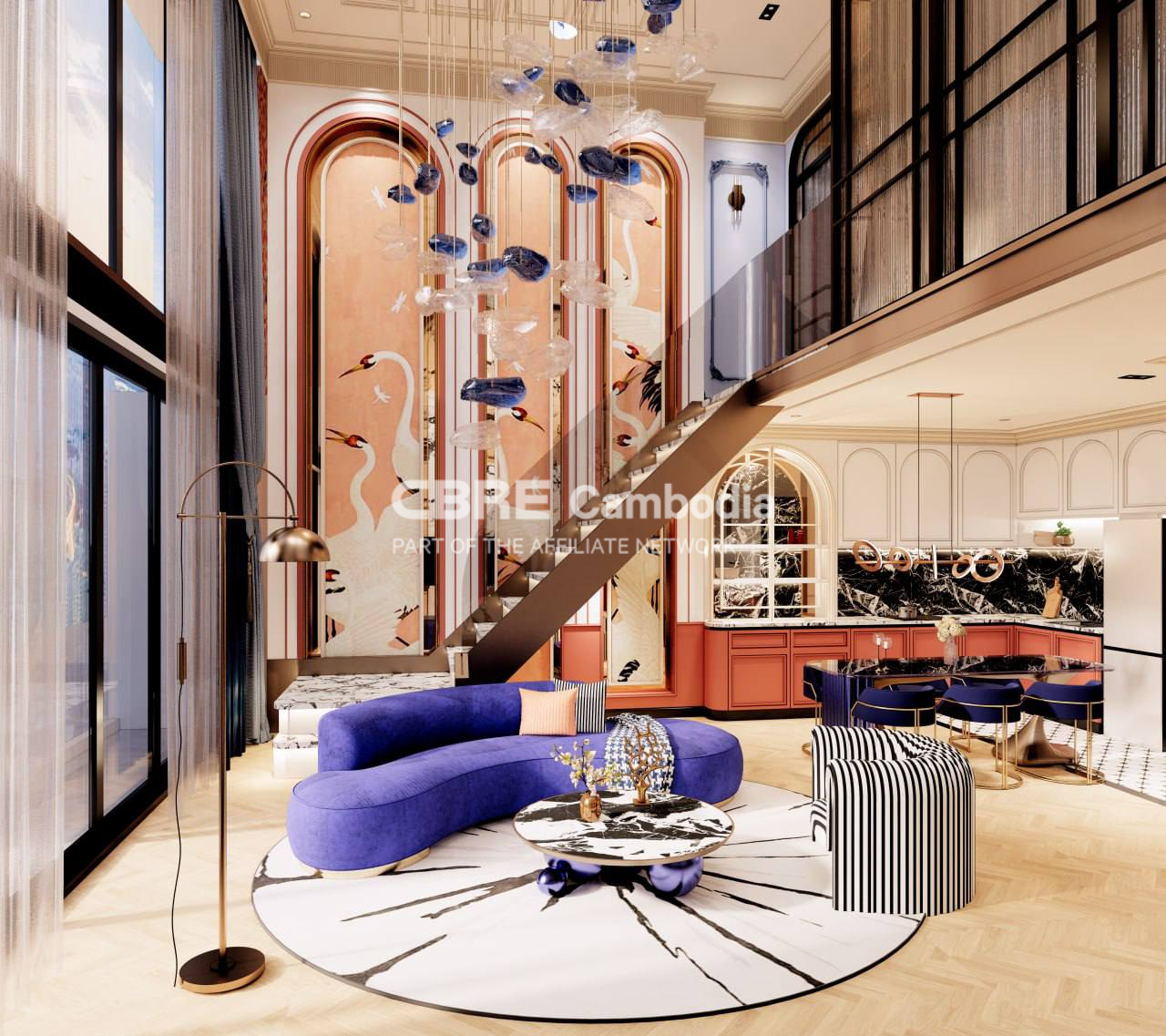
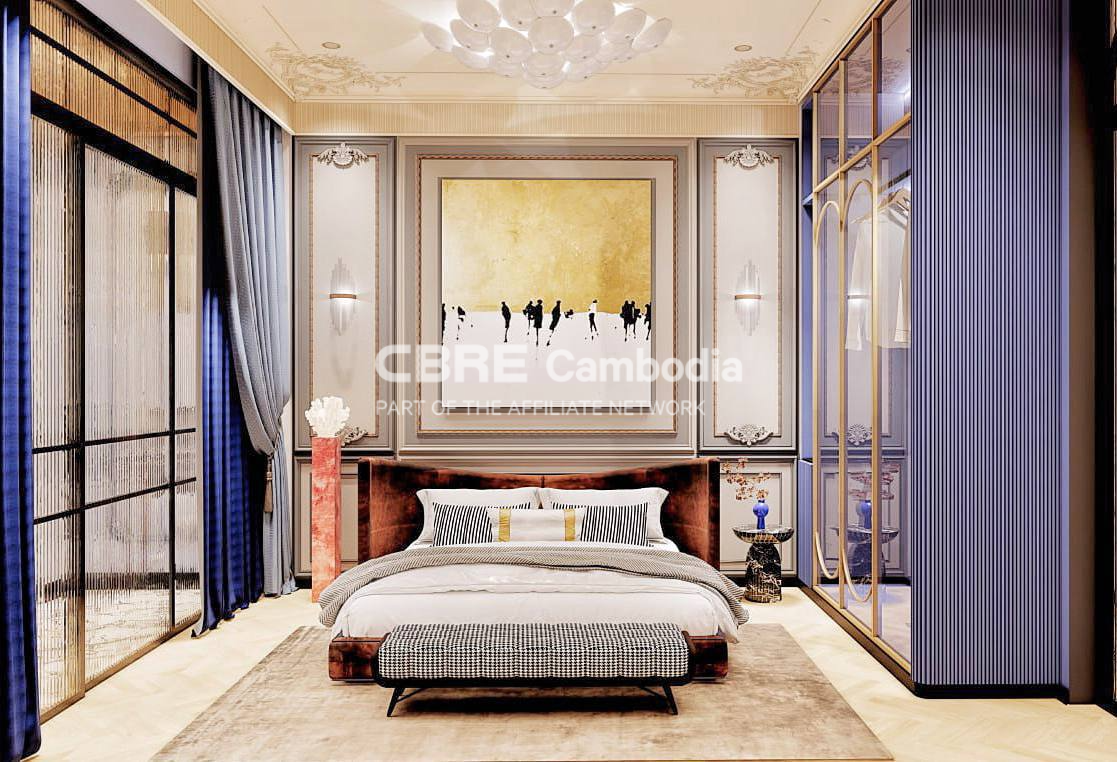
Read More HideTime Square 7 is a modern and dynamic development located in the bustling Toul Kork district of Phnom Penh, Cambodia. Known for its sleek, high-rise buildings and a combination of residential, commercial, and retail spaces, Time Square 7 is designed to cater to both local residents and international visitors. This contemporary urban complex features a range of amenities, including office spaces, retail shops, dining options, and entertainment venues, making it a central hub for both business and leisure. Its strategic location in Toul Kork offers easy access to major roads, making it a prime spot for people to live, work, and socialize in the heart of Phnom Penh.
The surrounding Toul Kork area itself is a rapidly developing district known for its residential and commercial growth, becoming one of Phnom Penh's most sought-after neighborhoods. Time Square 7 stands out with its modern architecture, providing a fresh urban landscape within this evolving area. The project’s blend of luxury and practicality attracts a diverse demographic, from young professionals to families, all looking to enjoy the convenience and comfort of this urban oasis. With its advanced facilities and prime location, Time Square 7 in Toul Kork contributes significantly to the ongoing transformation of Phnom Penh into a vibrant metropolis.
Overview
-
Property Type:Residential
-
Sub Type:Serviced Apartment/Condominium
-
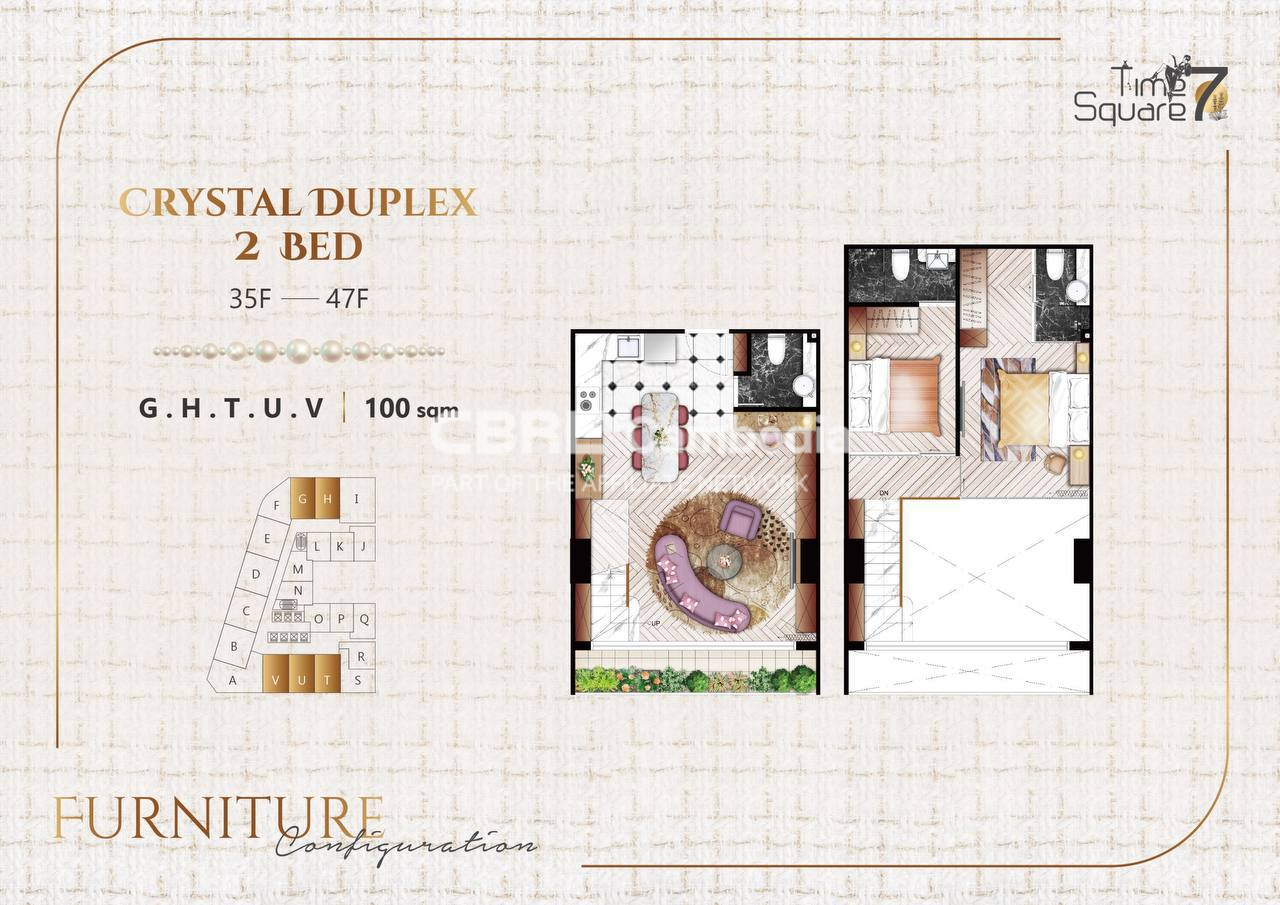
Unit Size:35 sqm
-
Level:36