Description
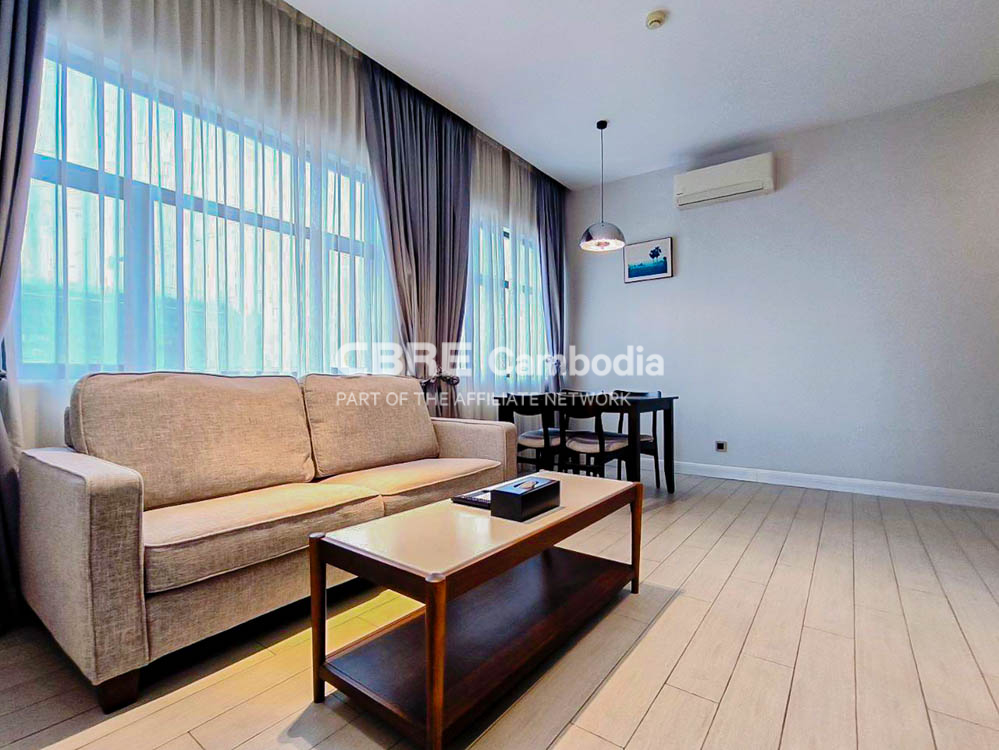
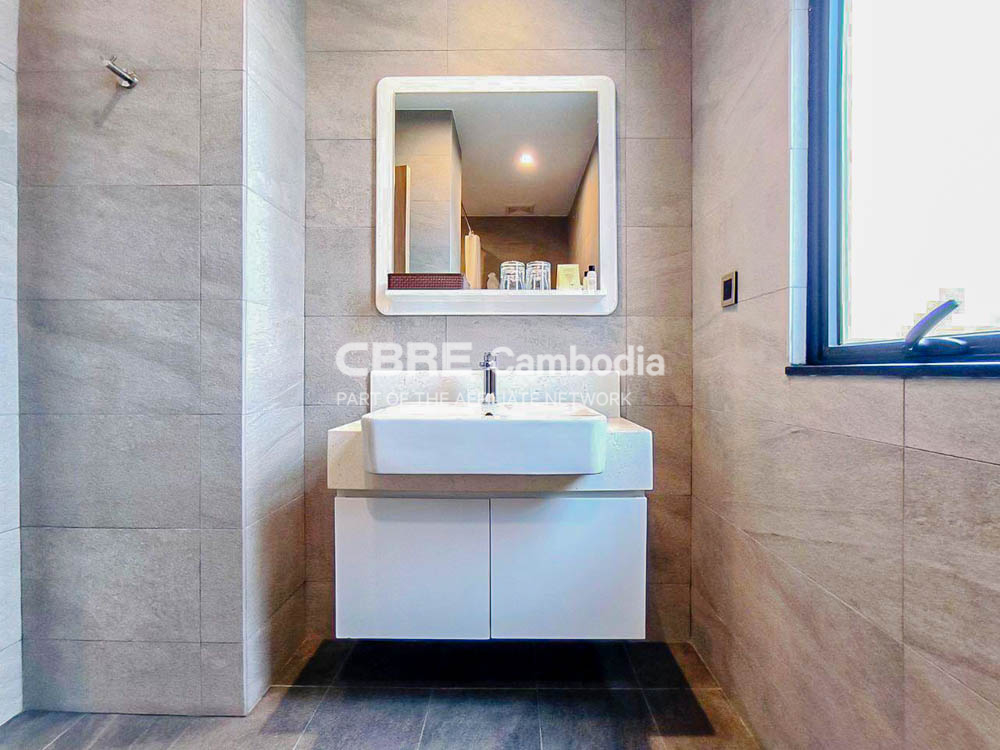
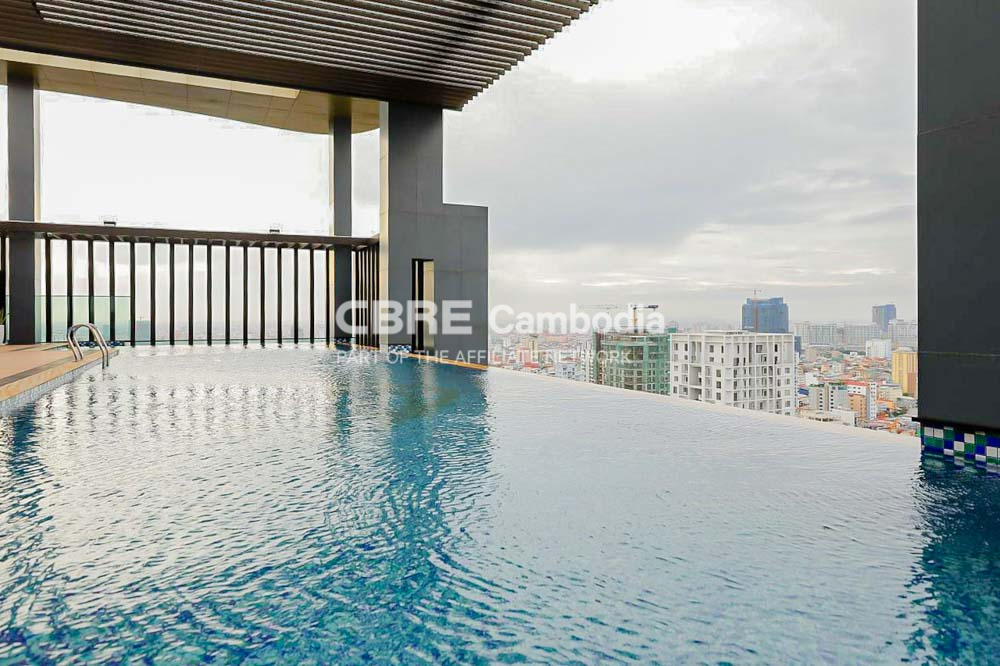
Read More HideLiving in a luxury condo in the heart of BKK1 offers an unparalleled lifestyle defined by both convenience and elegance. This prime location in Phnom Penh’s most desirable district places residents at the epicenter of vibrant urban living. The condo's sleek and modern design combines sophistication with comfort, offering spacious units with high-end finishes, state-of-the-art amenities, and panoramic views of the city skyline. Whether you are enjoying a peaceful moment on your balcony or unwinding in the lavish common areas, the experience is always enhanced by the surrounding beauty and the meticulous attention to detail in every corner of the property.
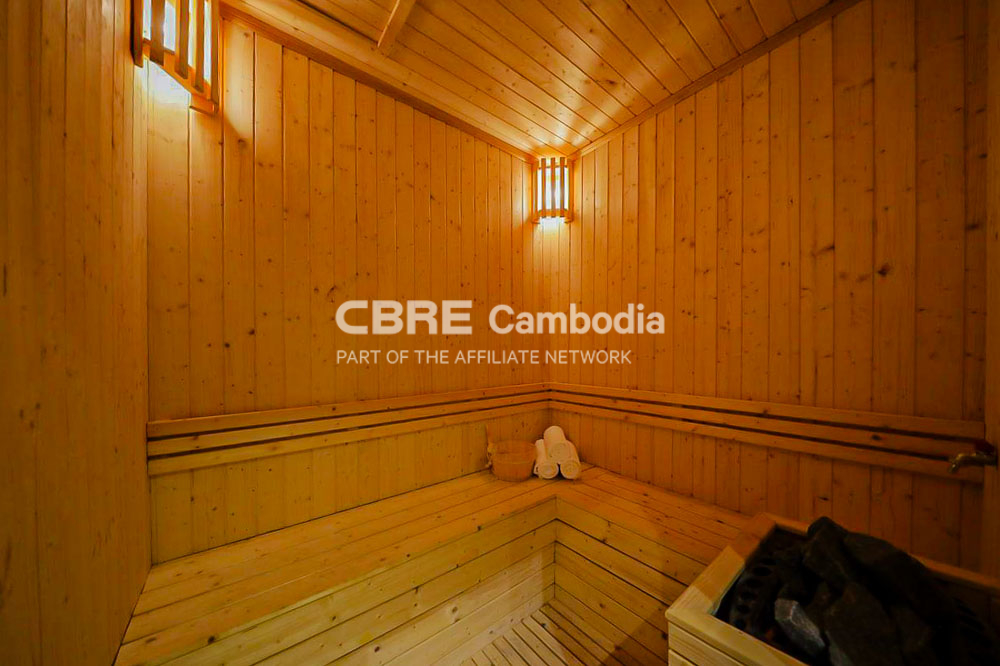
The luxury service condo in BKK1 offers not just a home, but a lifestyle, where residents enjoy round-the-clock concierge and security services, making daily life effortless and stress-free. The location itself adds immense value, with world-class dining, shopping, and entertainment just steps away, ensuring that everything you need is within reach. Living here means embracing the perfect blend of tranquility and access, where business, culture, and leisure are seamlessly integrated into one of Phnom Penh’s most prestigious neighborhoods.
Overview
-
Property Type:Residential
-
Sub Type:Serviced Apartment/Condominium
-
Unit Size:43.79 sqm
-
Level:29