Description
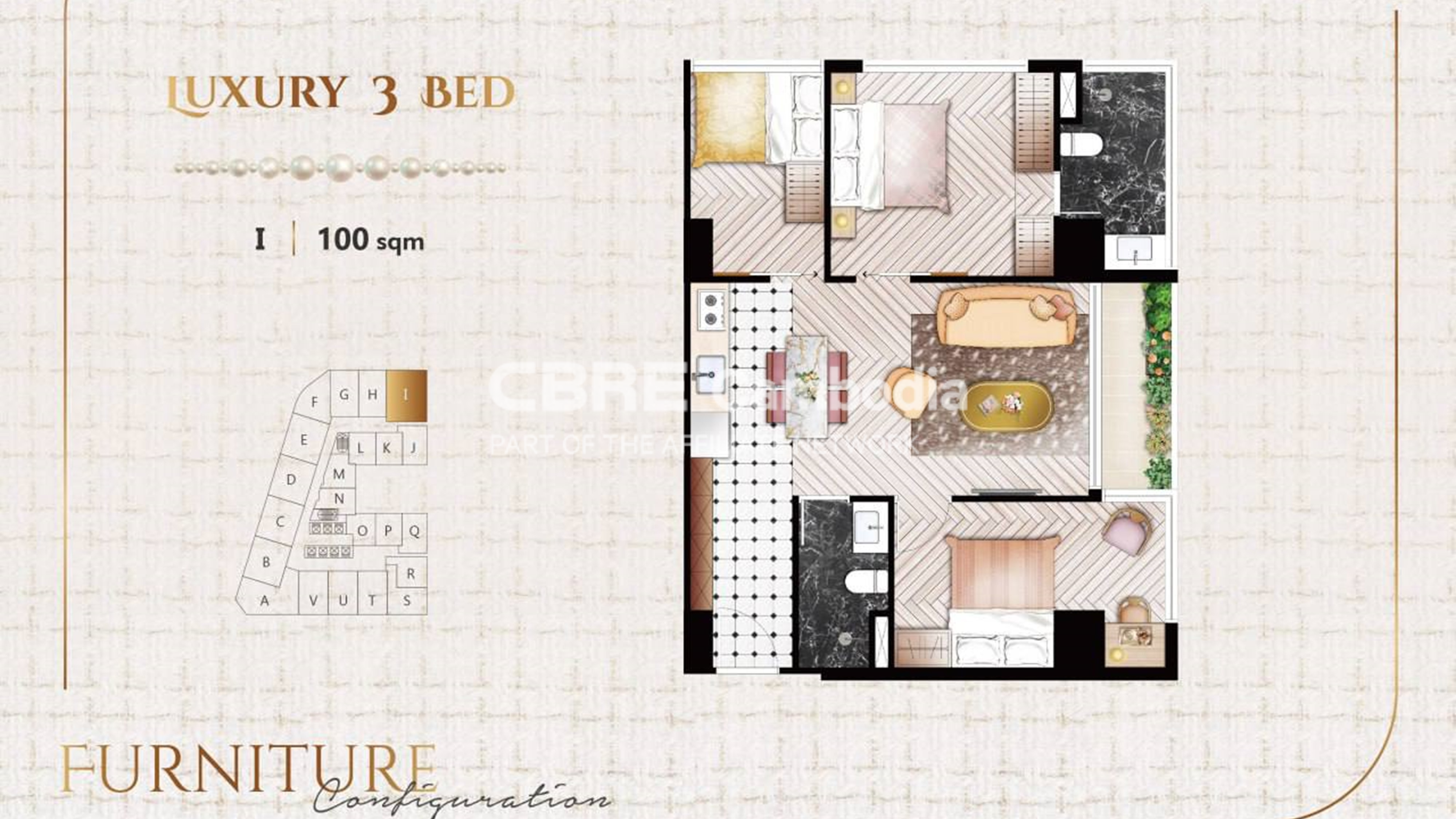
Read More HideThis 3 Bedroom Luxury, spanning 100 SQM, is a hot property for sale located on a high floor in Torl Kork. With a special promotion and the best location, this unit is developed by an experienced developer, making it a desirable investment opportunity
The generously-sized bedroom provides ample room for a comfortable sleeping space, with built-in wardrobes offering excellent storage. The modern bathroom is fitted with premium fixtures and fittings.
Situated in a desirable neighborhood, residents will enjoy easy access to an array of shops, restaurants, and entertainment venues. Public transport links are also conveniently located nearby, providing seamless connectivity across the city.
Overview
-
Property Type:Residential
-
Sub Type:Serviced Apartment/Condominium
-
Level:12