If you want to add an OTP verification system to your Laravel 10 application with phone or mobile number. So for this firebase otp verification is a good option. So, In this guide, you will learn how to add firebase otp authentication or verification for mobile/phone in Laravel 10 app.
Laravel 10 Firebase OTP Verification
Steps to add firebase otp authentication or verification for mobile/phone in Laravel 10 app.
- Step 1 – Create New Laravel 10 Project
- Step 2 – Setup Database with Project
- Step 3 – Create a View
- Step 4 – Define Routes
- Step 5 – Create Controller By Artisan Command
- Step 6 – Run Development Server
If you have set up an account for otp verification in Firebase. So you start from step first. otherwise, follow the steps given below and set up an account for otp verification in Firebase.
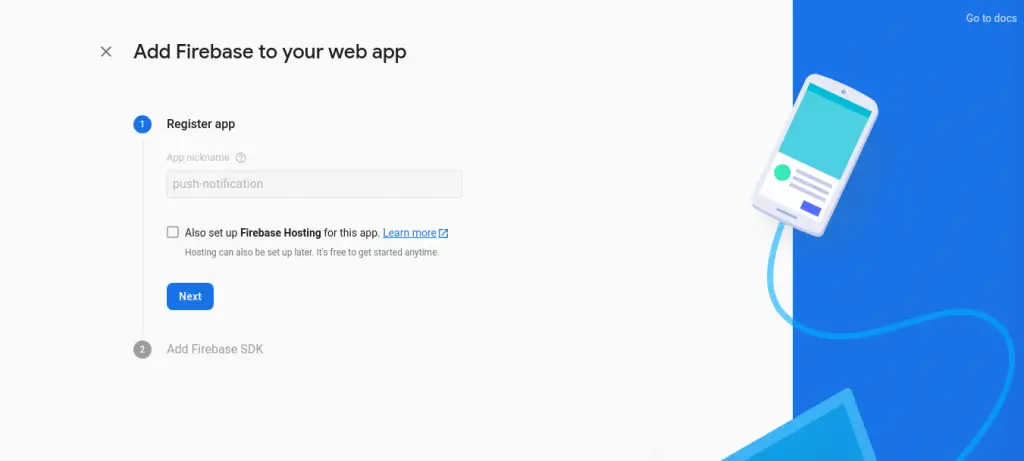
Now you need to visit Firebase Console and create a project. then you have to create a web app on that project as like below screenshot:

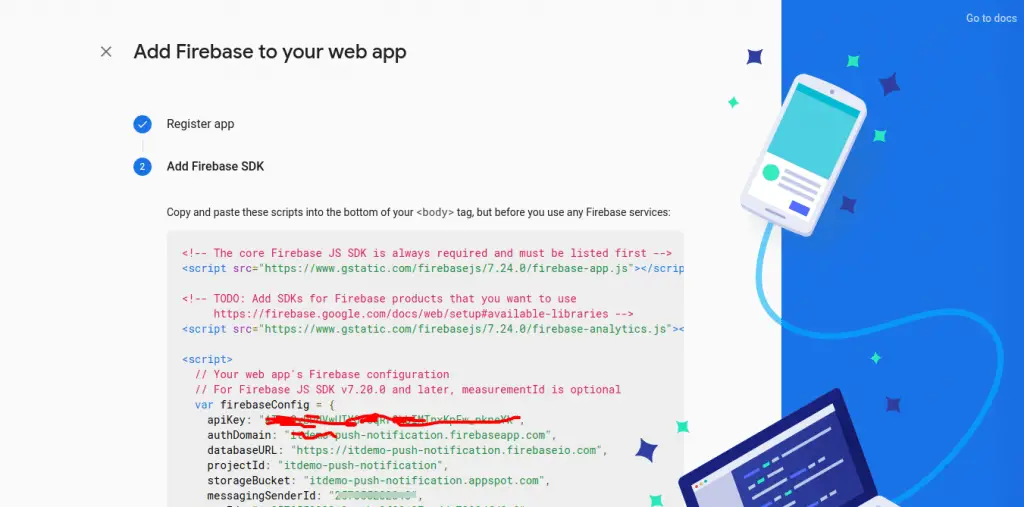
After the given name and next then you will receive firebase sdk as like below screenshot:

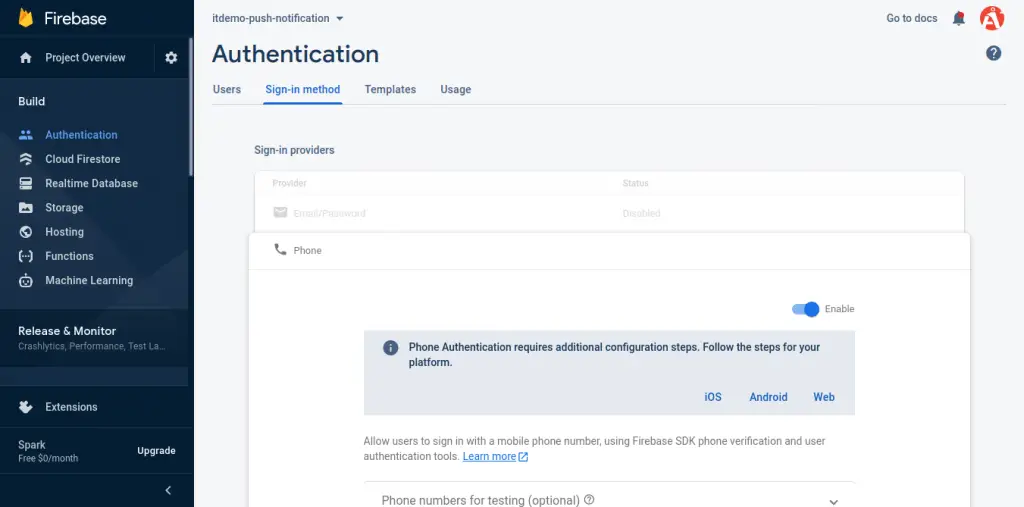
Next, you need to enable phone number auth from bellow link:

You have to save that all information because you will use it in our app.
Step 1 – Create New Laravel 10 Project
First of all, Open your terminal or command prompt.
Then execute the following command into it to install the new Laravel 10 app into your system:
composer create-project --prefer-dist laravel/laravel blog
Step 2 – Setup Database with Project
In this step, you need to set up a database with your project. So, visit your app root directory and find the .env file. Then configure database details as follows:
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=database-name DB_USERNAME=database-user-name DB_PASSWORD=database-password
Step 3 – Create a View
In this step, visit the resources/views directory and create one blade view file named index.blade.php. And then add the following code to it:
<html>
<head>
<title>Laravel 10 Phone Number Authentication using Firebase - Tutsmake.com</title>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h1>Laravel 10 Phone Number Authentication using Firebase - Tutsmake.com</h1>
<div class="alert alert-danger" id="error" style="display: none;"></div>
<div class="card">
<div class="card-header">
Enter Phone Number
</div>
<div class="card-body">
<div class="alert alert-success" id="sentSuccess" style="display: none;"></div>
<form>
<label>Phone Number:</label>
<input type="text" id="number" class="form-control" placeholder="+91********">
<div id="recaptcha-container"></div>
<button type="button" class="btn btn-success" onclick="phoneSendAuth();">SendCode</button>
</form>
</div>
</div>
<div class="card" style="margin-top: 10px">
<div class="card-header">
Enter Verification code
</div>
<div class="card-body">
<div class="alert alert-success" id="successRegsiter" style="display: none;"></div>
<form>
<input type="text" id="verificationCode" class="form-control" placeholder="Enter verification code">
<button type="button" class="btn btn-success" onclick="codeverify();">Verify code</button>
</form>
</div>
</div>
</div>
<script src="https://www.gstatic.com/firebasejs/6.0.2/firebase.js"></script>
<script>
var firebaseConfig = {
apiKey: "AIzaSyBPdVwUIYOY0qRr9kbIMTnxKpFw_nkneYk",
authDomain: "itdemo-push-notification.firebaseapp.com",
databaseURL: "https://itdemo-push-notification.firebaseio.com",
projectId: "itdemo-push-notification",
storageBucket: "itdemo-push-notification.appspot.com",
messagingSenderId: "257055232313",
appId: "1:257055232313:web:3f09127acdda7298dfd8e8",
measurementId: "G-VMJ68DFLXL"
};
firebase.initializeApp(firebaseConfig);
</script>
<script type="text/javascript">
window.onload=function () {
render();
};
function render() {
window.recaptchaVerifier=new firebase.auth.RecaptchaVerifier('recaptcha-container');
recaptchaVerifier.render();
}
function phoneSendAuth() {
var number = $("#number").val();
firebase.auth().signInWithPhoneNumber(number,window.recaptchaVerifier).then(function (confirmationResult) {
window.confirmationResult=confirmationResult;
coderesult=confirmationResult;
console.log(coderesult);
$("#sentSuccess").text("Message Sent Successfully.");
$("#sentSuccess").show();
}).catch(function (error) {
$("#error").text(error.message);
$("#error").show();
});
}
function codeverify() {
var code = $("#verificationCode").val();
coderesult.confirm(code).then(function (result) {
var user=result.user;
console.log(user);
$("#successRegsiter").text("you are register Successfully.");
$("#successRegsiter").show();
}).catch(function (error) {
$("#error").text(error.message);
$("#error").show();
});
}
</script>
</body>
</html>
Step 4 – Define Routes
In this step, Visit your routes directory and open web.php file in any text editor. And add the following routes into web.php route file:
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\FirebaseController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('firebase-phone-authentication', [FirebaseController::class, 'index']);
Step 5 – Create Controller By Artisan Command
In this step, execute the following command on terminal/command prompt/command line to create controller file for your laravel applications; is as follow:
php artisan make:controller FirebaseController
Now, visit your laravel directory app/http/controllers and open FirebaseController.php file. And update the following code into it:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class FirebaseController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
return view('index');
}
}
Step 6 – Run Development Server
Finally, open command prompt and run the following command to start developement server:
php artisan serve
Then open your browser and hit the following url on it:
http://127.0.0.1:8000/firebase-phone-authentication