Description
Read More HideIntroducing Time Square 8, an exciting new condominium project set to launch in the vibrant Toul Tom Pong area of Phnom Penh. Developed by the reputable Megakim World Corp., which has successfully completed seven high-quality projects, this development presents an excellent investment opportunity. Megakim is known for delivering properties that promise strong ROI and appreciation, positioning Time Square 8 as another attractive option for investors.
Located just 500 meters from BKK1 in the Chamkarmon district’s Toul Tom Pong subdistrict, the project offers easy access to iconic landmarks such as the Independence Monument, Riverside, and Royal Palace. The proximity to AEON Mall, along with a variety of popular restaurants, coffee shops, and commercial centers, makes this location ideal for both residents and investors, providing significant convenience and value.
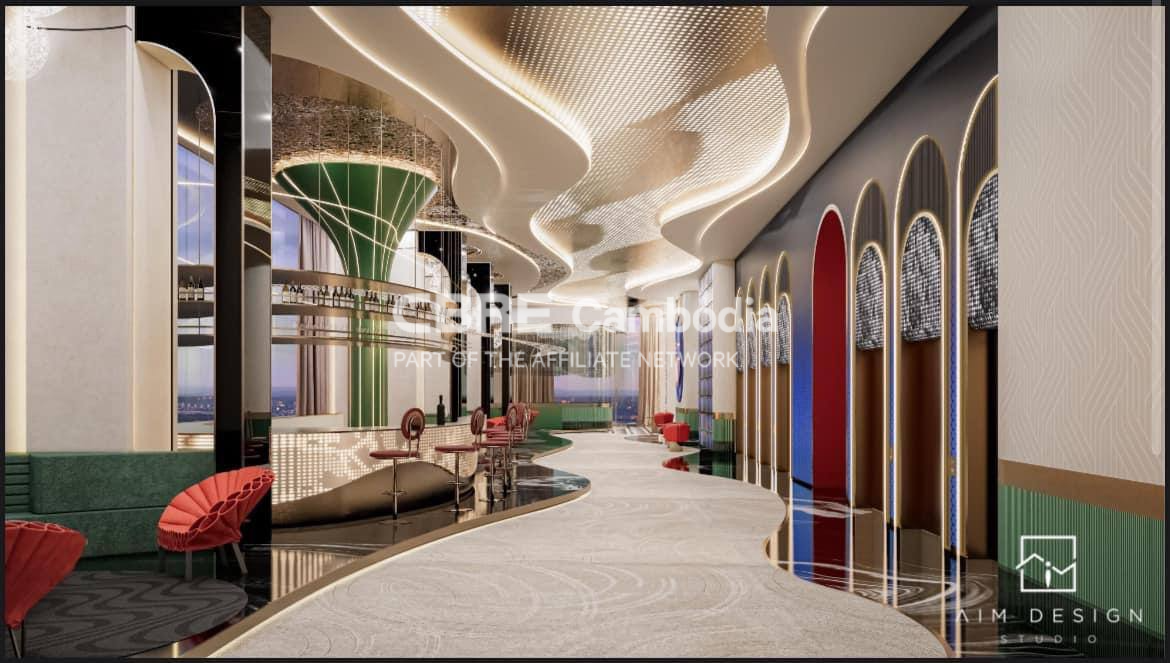
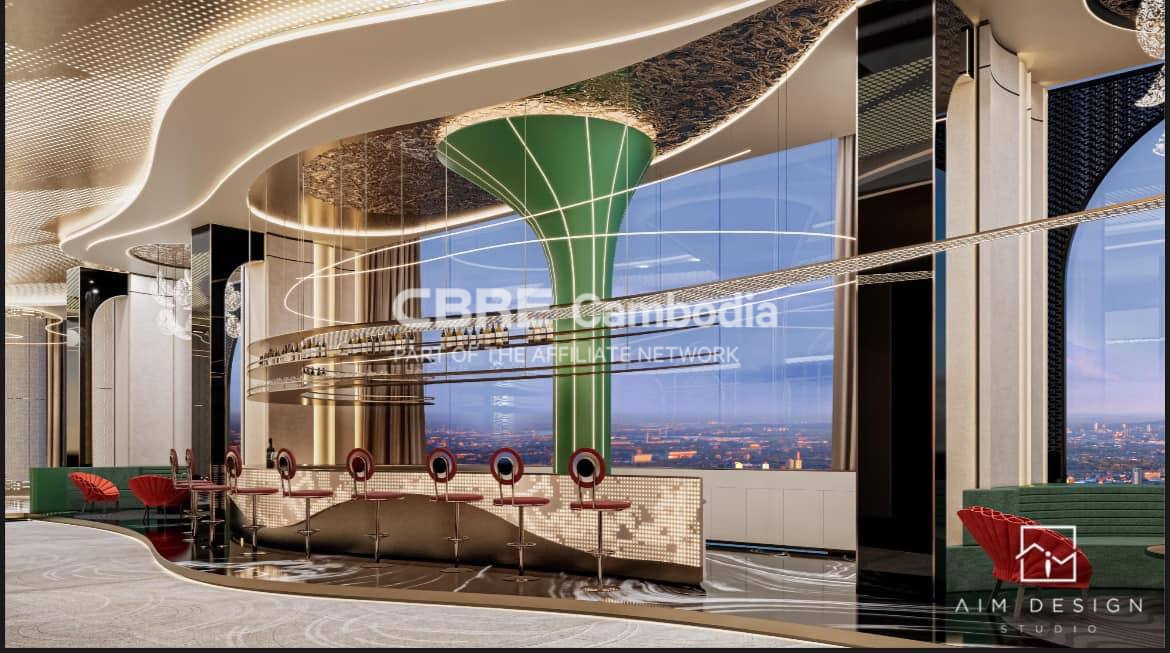
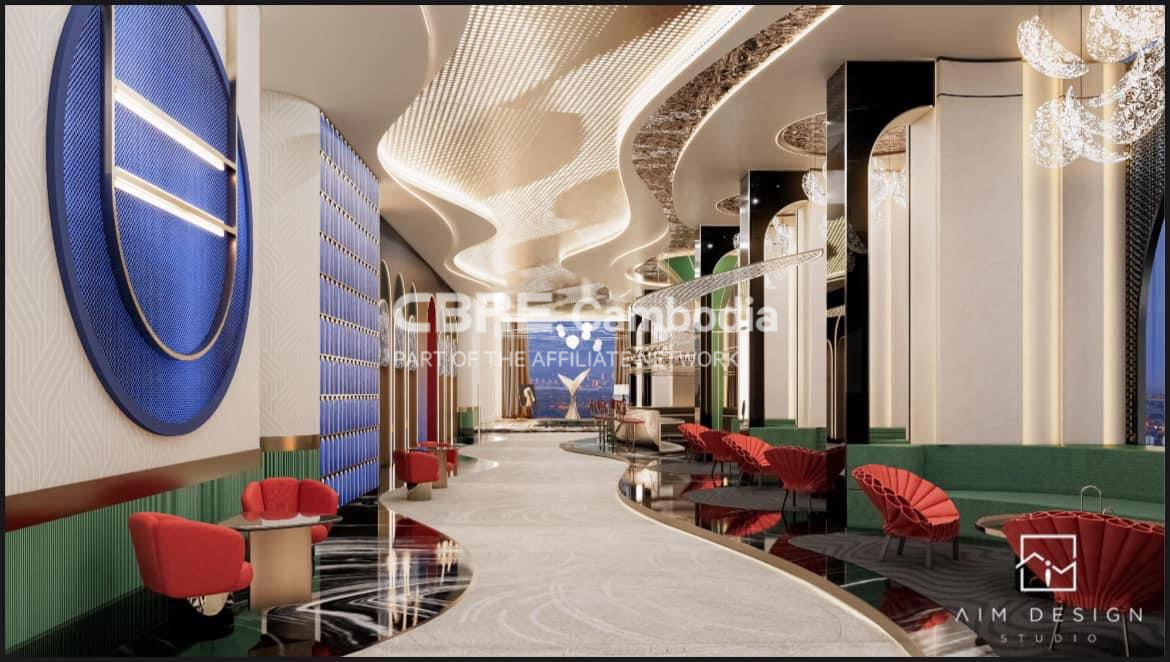
Time Square 8 will feature an impressive array of amenities, including a BBQ Yard Pavilion, a gym and swimming pool, a sky lounge with city views, concierge services, and 24/7 security. Residents will also enjoy a play space, an amphitheater, a floating bar, and facilities for sky boxing, yoga, and tennis.
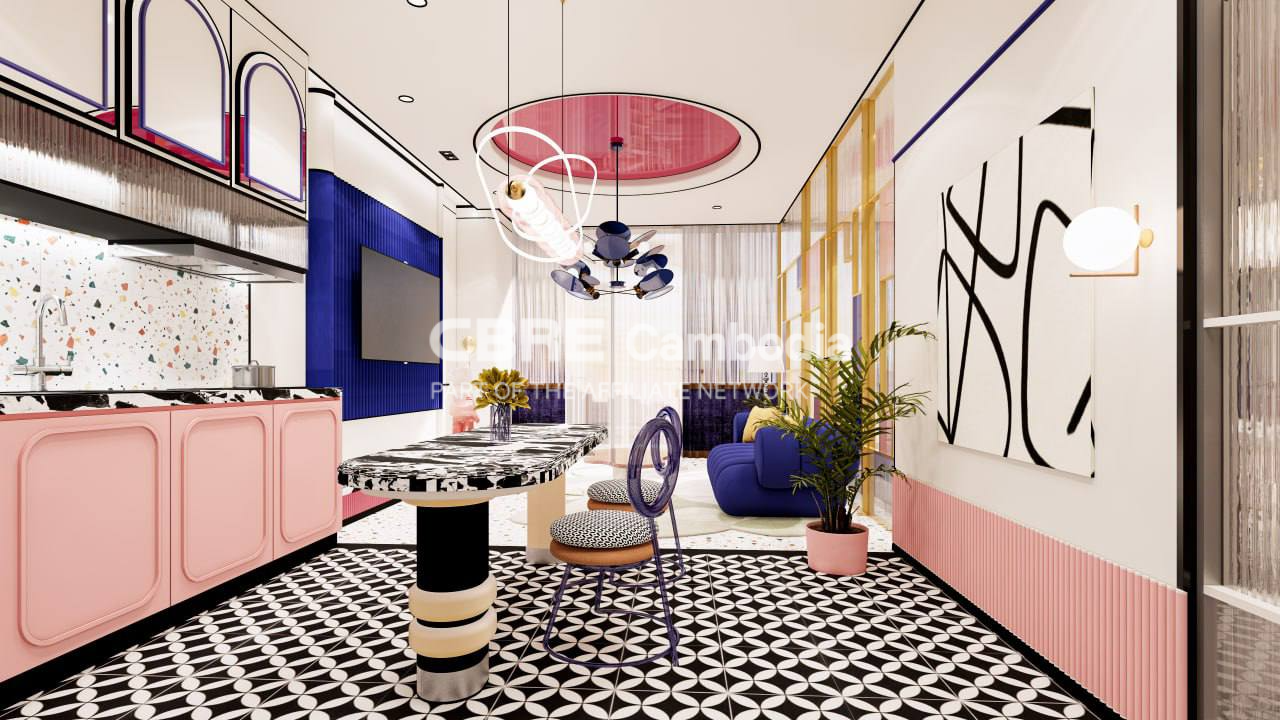
While more detailed information is forthcoming, prospective buyers can anticipate luxurious living spaces equipped with modern amenities at competitive pricing. With Megakim's proven track record, Time Square 8 is likely to capture the interest of global investors.
Don’t miss out on securing your unit before the best-priced options are taken. Reach out to us to speak with one of our experienced real estate professionals and take advantage of this amazing investment opportunity.
Overview
-
Property Type:Residential
-
Sub Type:Serviced Apartment/Condominium
-
Updated:11 Jun 2025
-
Unit Size:45 sqm
-
Level:22