Description
Read More HideThe project is situated in the heart of Siem Reap city and comprises of four mid-rise buildings that encircle a spacious green courtyard. This green area serves as the central feature of the development, facilitating connectivity among all sections of the community square. It enables the four main components of the complex to coexist harmoniously, prosper, and collaborate seamlessly.
On the northeastern side, you'll find the project offices, which house a vibrant business community and a diverse group of co-living residents from various cultures. Adjacent to the courtyard, on the southeastern block, is Forum: Future Forum's upcoming policy hub and co-working space. It also includes small offices, lecture halls, and a spacious theater accommodating up to 150 individuals. All of these facilities are specifically designed to foster policy development and research activities.
The project offers a convenient location, just a mere 20-minute drive from Siem Reap International Airport. Despite being situated on a tranquil street, it places you right at the heart of all the action. Within a comfortable 10-minute walking distance, you can reach popular destinations such as Pub Street and the riverside, both of which are located on residential streets. Additionally, if you prefer a quicker commute, a 10-minute ride will take you to Heritage Walk, ensuring easy access to various attractions.
Overview
-
Property Type:Residential
-
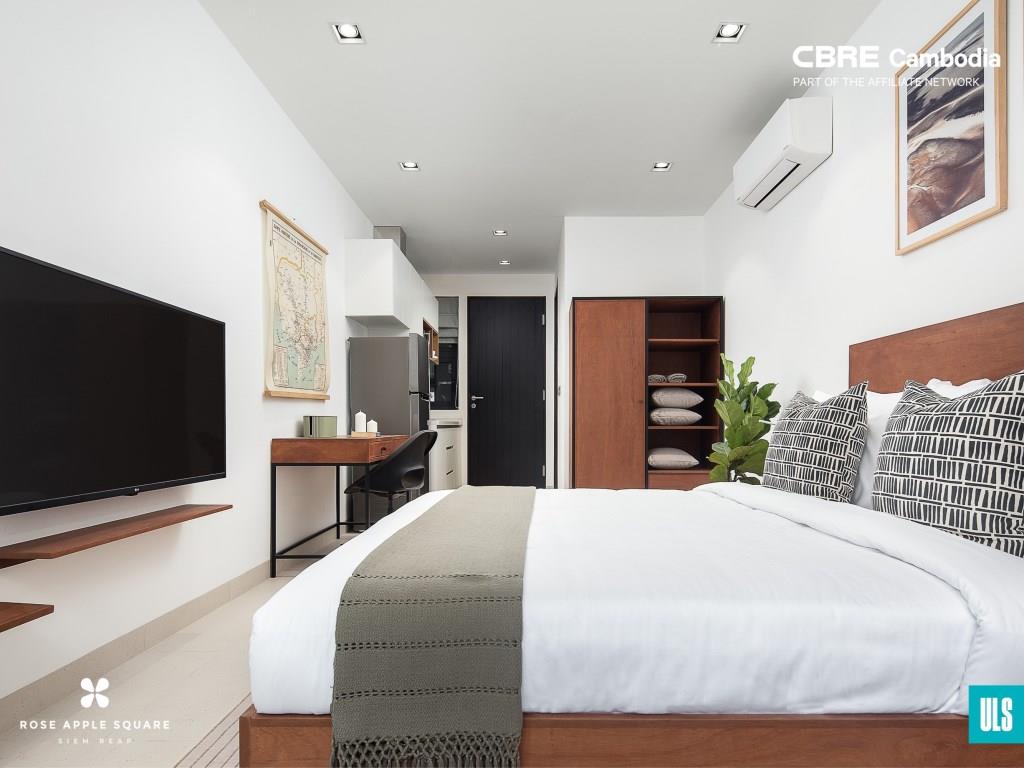
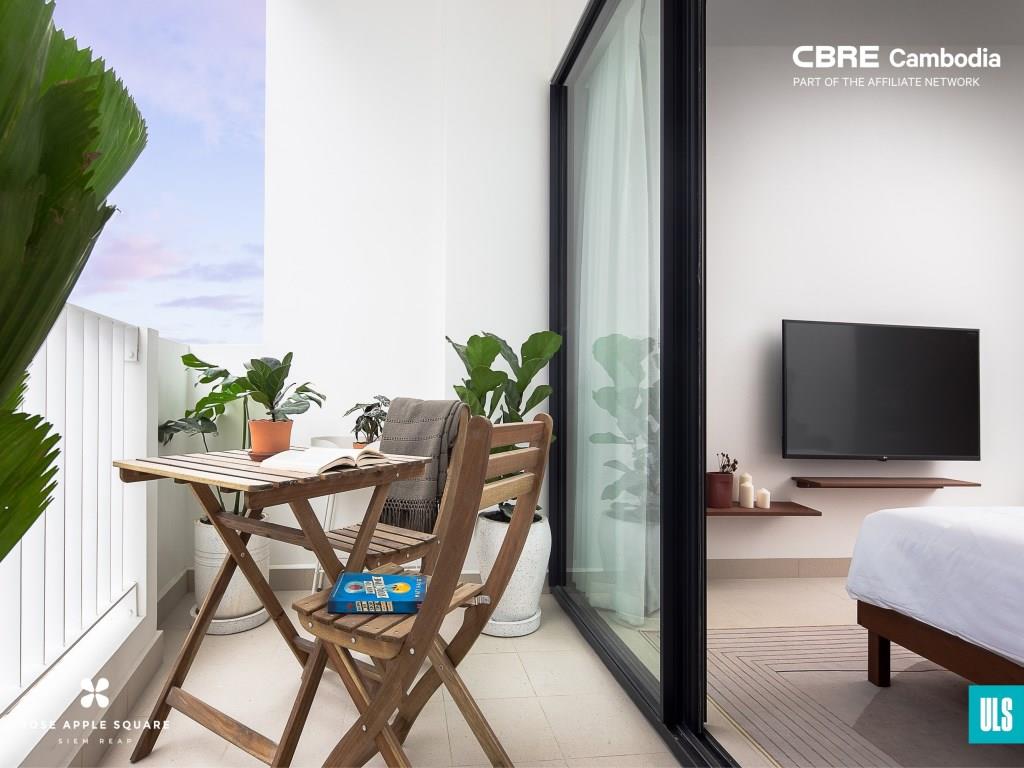
Sub Type:Serviced Apartment/Condominium
-
Unit Size:32 sqm
-
Level:1