In this article, We’ll show you how to install Yajra DataTables in laravel with example.
And this example also work with laravel 5.7, 5.8, 6 and 6.x version.
DataTables is a plug-in for the jQuery Javascript library. Laravel Yajra DataTables Package provide many functionalities like searching, sorting, pagination on table.
How to use yajra datatables in laravel
Just follow the following steps and use yajra datatables in laravel web applications:
- Step 1: Install Fresh Laravel Setup
- Step 2: Configuration .evn file
- Step 3: Run Migration
- Step 4: Install Yajra DataTables
- Step 5: Add Fake Data
- Step 6: Create Route, Controller & Blade View
- Step 7: Start Development Server
Step 1: Install Fresh Laravel Setup
First We need Download fresh latest Laravel setup. Use the below command to download the laravel fresh setup on your system.
composer create-project --prefer-dist laravel/laravel firstApp
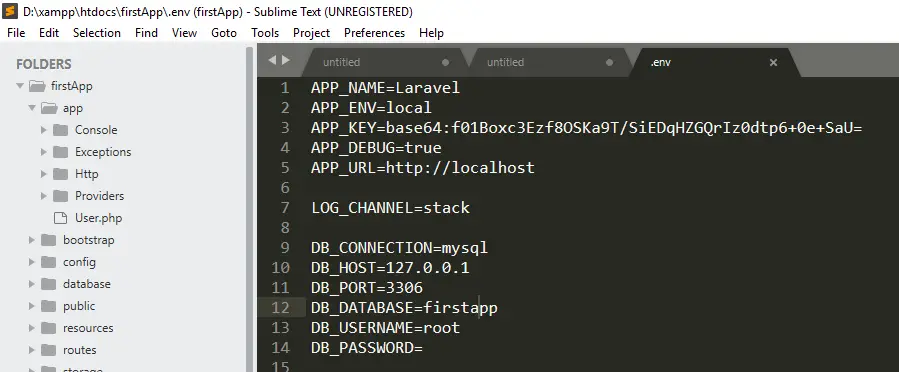
Step 2: Configuration .env file
In this step, we will set database credential in .env file

Step 3: Run Migration
We need to do migration of tables using below command:
php artisan migrate
This command will create tables in our database.
Step 4: Install Yajra Datatable Package in Laravel
Now We will Install Yajra Datatable Packages in your laravel setup. Use the below command and install yajra packages in your laravel application.
composer require yajra/laravel-datatables-oracle
After successfully Install Yajra Datatable Packages, open config/app.php file and add service provider and alias.
config/app.php
'providers' => [
Yajra\Datatables\DatatablesServiceProvider::class,
],
'aliases' => [
'Datatables' => Yajra\Datatables\Facades\Datatables::class,
]
After set providers and aliases then publish vendor run by following command.
php artisan vendor:publish
Step 5: Add Fake Records
We need to add some records in database. Use the below command for add fake records in your database.
php artisan tinker
After run the php artisan tinker. Use the below command. This command will add 150 fake records in your database
>>> factory(App\User::class, 150)->create();
Step 6: Create Route, Controller & Blade View
1: Add Route
Now we will add routes in web.php file as like below.
Open routes/web.php file
Route::get('users', 'UsersController@index');
Route::get('users-list', 'UsersController@usersList');
2: Create Controller
We need to create new controller UsersController that will manage two method. lets use this below command and create Controller.
php artisan make:controller UsersController
Now open the controller let’s go to the => app/Http/Controllers/UsersController.php. Put the below Code
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Redirect,Response,DB,Config;
use Datatables;
class UsersController extends Controller
{
public function index()
{
return view('users');
}
public function usersList()
{
$users = DB::table('users')->select('*');
return datatables()->of($users)
->make(true);
}
}
3: Create Blade View
Next, create users.blade.php file in resources/views/ folder and copy past following code.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Install DataTables in Laravel - Tutsmake.com</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" rel="stylesheet">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
</head>
<body>
<div class="container">
<h2>Laravel DataTable - Tuts Make</h2>
<table class="table table-bordered" id="laravel_datatable">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Created at</th>
</tr>
</thead>
</table>
</div>
<script>
$(document).ready( function () {
$('#laravel_datatable').DataTable({
processing: true,
serverSide: true,
ajax: "{{ url('users-list') }}",
columns: [
{ data: 'id', name: 'id' },
{ data: 'name', name: 'name' },
{ data: 'email', name: 'email' },
{ data: 'created_at', name: 'created_at' }
]
});
});
</script>
</body>
</html>
Step 7: Start Development Server
In this step, we will use the php artisan serve command . It will start your server locally
php artisan serve
If you want to run the project diffrent port so use this below command
php artisan serve --port=8080
Now we are ready to run our example so run bellow command to quick run.
http://localhost:8000/users
If you are not run php artisan server command , direct go to your browser and type the url
http://localhost/firstApp /public/users

Conclusion
In this article, We have successfully installed & use yajra datatables in laravel Application. our examples run quickly.
You may like
- Laravel 6 Tutorial From Scratch | Step By Step
- Laravel 6 Ajax CRUD(DataTables Js) Tutorial Example
- Laravel 6 – Ajax CRUD (Operation) Application Example
- Laravel 6 CRUD Example Tutorial (Step By Step)
- Laravel 6 Angular JS CRUD Example Tutorial
- Add Custom Filter Or Search – Laravel 6 DataTables
If you have any questions or thoughts to share, use the comment form below to reach us.

Hi, good article, can you make a new tutorial with a example of how make a custom multiple filter (For example, filter by owner, type, status, date range, etc.) datatables using ajax and Laravel (and this Yajra package)?
If possible i will thank you very much.
Hello hope you are doing great, I followed the yajrabox data table implementation you make and I was able to implement it without any much issues, now I would like to add an import function into the table so I can import say an Excel file or a CSV file to populate the table how can I do this, I found this but to implement it only added to my confusion I really appreciate your help.
https://editor.datatables.net/examples/extensions/import.html
This article became very helpful. Thank you so much
how to add action button like for delete edit
How do you put your required javascript code into resources/js with mix and not into the view?
Nice article.
What If user Clicks Edit Button then show Modal to Update data.
Do You have any tutorial?
Thanks
Checkout this https://www.tutsmake.com/laravel-8-ajax-crud-using-datatable-tutorial/