In this simple laravel 5.7 email verification exmaple, we would like to share with you how to verify email after user registration in laravel app. We will use laravel new feature MustEmailVerify Contracts and after user successfully verify email that time we will authenticate and redirect to user dashboard. We will show you each thing step by step. Also work with laravel 5.8 version
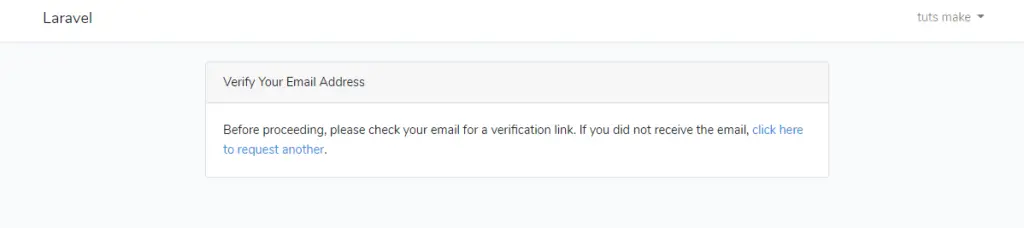
If the user registers with us, but does not verification of email in laravel project. User can not access the dashboard in Laravel 5.7 based project. The user can show the message “Before proceeding, please check your email for verification link. If you have not received the email, then click to request another.”
Laravel default email verification process is very simple and easy. We can also modify default email template and create new custom email template of email verification, password reset, forgot password and replace to default templates .Laravel email verification feature has reduce most time of developement.
Contents
- Install Laravel 5.7 App
- Setup Database and SMTP Detail
- Create Auth Scaffolding
- Migrate Database
- Add Route
- Add Middleware In Controller
- Start Development Server
- Conclusion
Install Laravel 5.7 App
First of we need to download laravel 5.7 fresh setup. Use the below command and download fresh new laravel setup :
composer create-project --prefer-dist laravel/laravel Email-Verification
Setup Database
After successfully download laravel 5.7 Application, Go to your project .env file and set up database credential and move next step :
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name here
DB_USERNAME=here database username here
DB_PASSWORD=here database password here
After successfully set database credential, Now setup smtp credential in .env. We have used mailtrap smtp credential in this example.
MAIL_DRIVER=smtp
MAIL_HOST=smtp.mailtrap.io
MAIL_PORT=2525
MAIL_USERNAME=your_mailtrap_user_name
MAIL_PASSWORD=your_mailtrap_user_password
MAIL_ENCRYPTION=tls
The smtp service you want can be used for email verification in the Laravel project. Like Gmail SMTP , Yahoo SMTP, Melgun SMTP etc
Create Auth Scaffolding
In this step, we will run the below command. It will create a default views, controllers, routes for default laravel 5.7 complete login registration system :
php artisan make:auth
Migrate Database
Before we run php artisan migrate command go to app/providers/AppServiceProvider.php and put the below code :
use Illuminate\Support\Facades\Schema;
function boot()
{
Schema::defaultStringLength(191);
}
Now we will run the below command. It will create some tables in our database, Use the below command :
php artisan migrate
After migrate the database tables we need to add the MustVerifyEmail Contracts in App/User.php. Open the App/User.php file add the constructor like :
<?php
namespace App;
use Illuminate\Notifications\Notifiable;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Foundation\Auth\User as Authenticatable;
class User extends Authenticatable implements MustVerifyEmail
{
use Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password',
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
}
Add Route
We will create one routes in web.php file for email verification in laravel 5.7 App. Go to app/routes/web.php file and create one below routes here :
Route::get('/', function () {
return view('welcome');
});
//first
Auth::routes();
//after
Auth::routes(['verify' => true]);
Add Middleware In Controller
We need to add Middleware in controller constructor. Go to app/controllers/HomeController
and put this line $this->middleware([‘auth’, ‘verified’]); inside of constructor :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware(['auth', 'verified']);
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('home');
}
}
when user try to access the dashboard our laravel 5.7 app without email verification. User can not access without verify email in laravel app, We have added the line of code inside the controller constructor. It will check the user’s email verification whether email is verification or not in laravel project.
Start Development Server
We need to start development server. Use the php artisan serve command and start your server :
php artisan serve
If you want to run the project diffrent port so use this below command
php artisan serve --port=8080
Now we are ready to run our example so run bellow command to quick run.
http://localhost:8000/
Or direct hit in your browser
http://localhost/Email-Verification/public
Conclusion
In this laravel 5.7 tutorial for email verification, We have successfully verify email address after user registration. If user is not verify his/her email. User can not login with our laravel 5.7 Based Project. our examples run quickly.
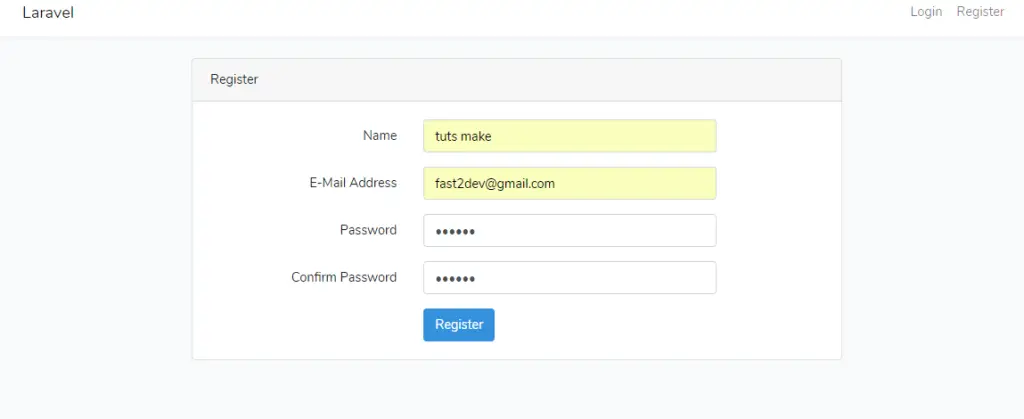
Laravel 5.7 tutorial for email verification example look like this :
Laravel 5.7 Based Project – Registration Display

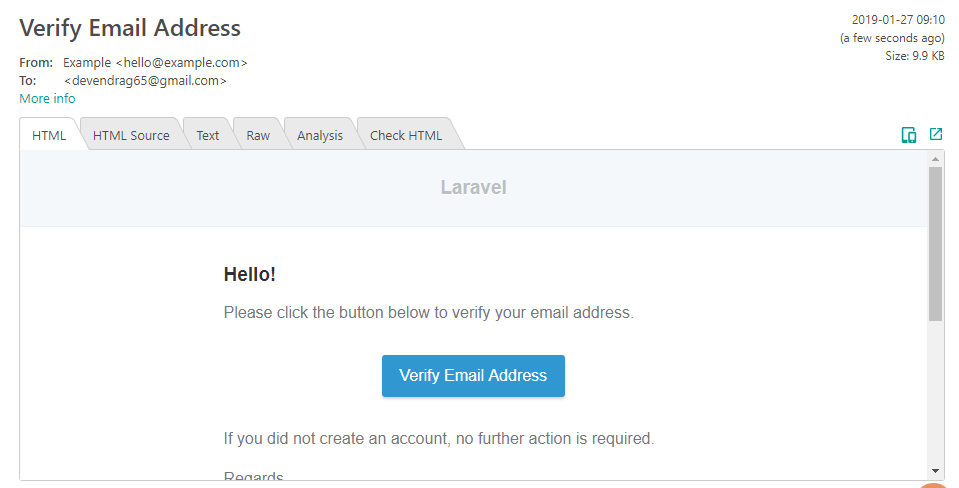
After registration we got the email for verification (laravel project) :

Email Verification – After Login Display, If user does not verify it’s email :

Laravel 5.7 Based Project – Successfully Verify email address :

If you have any questions or thoughts to share, use the comment form below to reach us.
