In this laravel social login tutorial – We would like to share with you, How can we implement twitter social login in your Laravel based project using laravel socialite package.
And this example also work with laravel 5.8 version.
We will discuss how to add twitter social button in your laravel 5.7 project and how to simple authenticate (login) users using twitter button in our laravel app. We will show you each things step by step.
Contents
- Install Laravel 5.7 App
- Setup Database
- Download Socialite Pacakage
- Get Secrets from Twitter
- Make Route
- Create Controller & Methods
- Create Blade View
- Start Development Server
- Conclusion
Install Laravel App
First of we need to download laravel fresh setup. Use the below command and download fresh new laravel setup :
composer create-project --prefer-dist laravel/laravel TwitterLogin
Setup Database
After successfully install laravel 5.7 Application, Go to your project .env file and set up database credential :
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name here
DB_USERNAME=here database username here
DB_PASSWORD=here database password here
Download Socialite Pacakage
In this step, we will install socialite package using the below commmand :
composer require laravel/socialite
After successfully install socialite package, we need to configure the aliese and provider in config/app.php :
'providers' => [
// Other service providers…
Laravel\Socialite\SocialiteServiceProvider::class,
],
'aliases' => [
// Other aliases…
'Socialite' => Laravel\Socialite\Facades\Socialite::class,
],
Get Secrets from Twitter
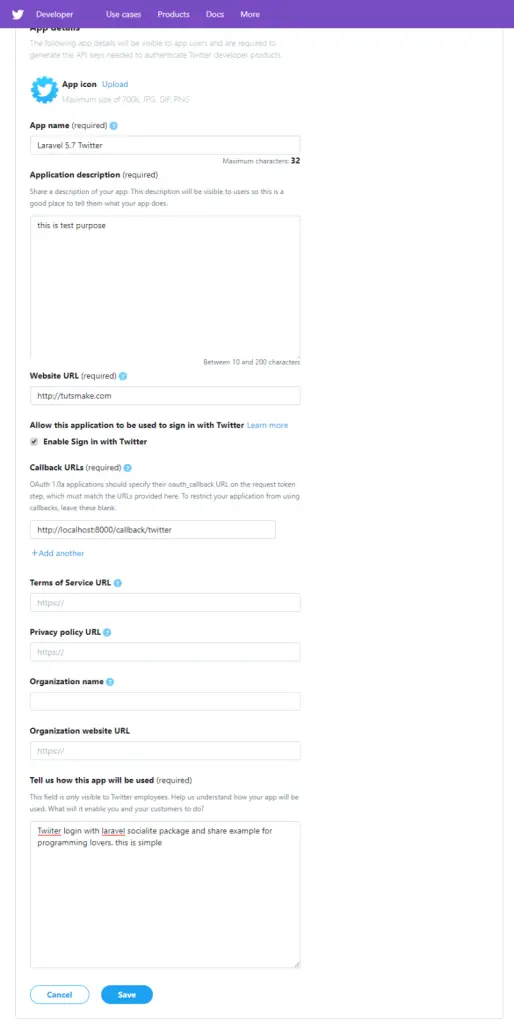
First of We need to required CLIENT ID and CLIENT SECRET for add social twitter login button in laravel based project, Lets go to https://apps.twitter.com/ and create a new app. We have put app name, description, website name and callback URL on this page :

You will see your dashboard. Now get the following CLIENT ID (Consumer Key (API Key)) and CLIENT SECRET.
After successfully create app in twitter and get credentials from twitter dashboard, Set client id and client secret config/service.php file :
'twitter' => [
'client_id' => 'your client id',
'client_secret' => 'your client secret',
'redirect' => 'http://localhost:8000/callback/twitter',
],
Go to app/User.php and set fillable property put the below code here :
protected $fillable = [
'name', 'email', 'password', 'provider', 'provider_id'
];
Next step, Go to app/database/create_users_table.php and put the below code here :
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateUsersTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique()->nullable();
$table->string('provider');
$table->string('provider_id');
$table->timestamp('email_verified_at')->nullable();
$table->string('password')->nullable();
$table->rememberToken()->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
}
We need to create authencation using below command :
php artisan make:auth
Before we run php artisan migrate command go to app/providers/AppServiceProvider.php and put the below code :
...
use Illuminate\Support\Facades\Schema;
....
function boot()
{
Schema::defaultStringLength(191);
}
...
Next migrate the table using the below command :
php artisan migrate
Make Route
We will create two routes in web.php file. Go to app/routes/web.php file and create two below routes here :
Route::get('/auth/redirect/{provider}', 'SocialController@redirect');
Route::get('/callback/{provider}', 'SocialController@callback');
Create Controller
We need to create a controller name SocialController. Use the below command and create Controller :
php artisan make:controller SocialController
After successfully create controller go to app/controllers/SocialController.php and put the below code :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Validator,Redirect,Response,File;
use Socialite;
use App\User;
class SocialController extends Controller
{
public function redirect($provider)
{
return Socialite::driver($provider)->redirect();
}
public function callback($provider)
{
$getInfo = Socialite::driver($provider)->user();
$user = $this->createUser($getInfo,$provider);
auth()->login($user);
return redirect()->to('/home');
}
function createUser($getInfo,$provider){
$user = User::where('provider_id', $getInfo->id)->first();
if (!$user) {
$user = User::create([
'name' => $getInfo->name,
'email' => $getInfo->email,
'provider' => $provider,
'provider_id' => $getInfo->id
]);
}
return $user;
}
}
Add social twitter buttons in login and register blade view
In Resources/Views/Auth/register.blade.php and add a twitter social login button :
<hr>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<a href="{{ url('/auth/redirect/twitter') }}" class="btn btn-primary"><i class="fa fa-twitter"></i> Twitter</a>
</div>
</div>
In Resources/Views/Auth/login.blade.php and add a twitter social login button :
<hr>
<div class="form-group row mb-0">
<div class="col-md-8 offset-md-4">
<a href="{{ url('/auth/redirect/twitter') }}" class="btn btn-primary"><i class="fa fa-twitter"></i> Twitter</a>
</div>
</div>
Start Development Server
We need to start development server. Use the php artisan serve command and start your server :
php artisan serve
Now we are ready to run our twitter login laravel 5.7 example so run bellow command to quick run.
http://localhost:8000/login
Or direct hit in your browser
http://localhost/TwitterLogin/public/login
Conclusion
In this tutorial , We have successfully login using twitter button in laravel 5.7 based application. our examples run quickly.
Rrecommended Posts
Laravel 5.7 twitter login example look like this :
If you have any questions or thoughts to share, use the comment form below to reach us.

Maybe In future a test for this.